Rgb 123,90,174 to Css #7B5AAE Color code html values
Css 7B5AAE Hex Color Code for rgb 123,90,174
Css Html color #7B5AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 123,90,174 colour codes.
Div Background-color : #7B5AAE
.div{ background-color : #7B5AAE; }
html #7B5AAE color code
Text/Font color #7B5AAE
.text{ color : #7B5AAE; }
My text html color #7B5AAE hex color code
Border html color #7B5AAE hex color code
.border{ border:3px solid : #7B5AAE; }
My div border color
Outline hex color #7B5AAE
.outline{ outline:2px solid #7B5AAE; }
My text outline color #7B5AAE
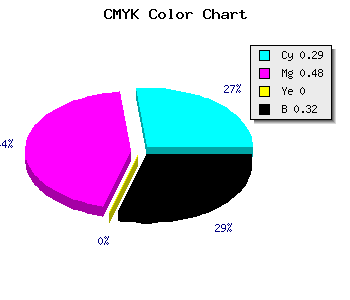
css #7B5AAE Color code html chart

|

|
css Text shadow : #7B5AAE color
.shadow{ text-shadow: 10px 10px 10px #7B5AAE; }
My text shadow
Css box shadow : #7B5AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7B5AAE; }
My box shadow
Css Gradient html color #7B5AAE code
.gradient{ background-color:#7B5AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7B5AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7B5AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7B5AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7B5AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7B5AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7B5AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7B5AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7B5AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7B5AAE Color code html values
#7B5AAE hex color code has red green and blue "RGB color" in the proportion of 48.24% red, 35.29% green and 68.24% blue.
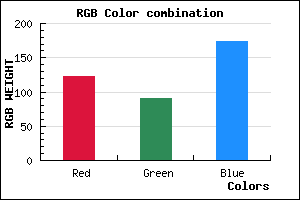
RGB percentage values corresponding to this are 123, 90, 174.
Html color #7B5AAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7B5AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7B5AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7B5AAE Hex Color Conversion

|

|
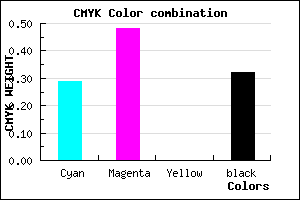
CMYK Css #7B5AAE Color code combination mixer
RGB Css #7B5AAE Color Code Combination Mixer
Css #7B5AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7B5AAE hex color
a{ color: #7B5AAE; }
css h1,h2,h3,h4,h5,h6 : #7B5AAE
h1,h2,h3,h4,h5,h6{ color: #7B5AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 123,90,174 Text color with hexadecimal code
Text font color is Rgb (123,90,174)
color css codes
Luminosity of css #7B5AAE hex color
- #0b0810 (722960) #0b0810
- #231933 (2300211) #231933
- #3b2a54 (3877460) #3b2a54
- #533b77 (5454711) #533b77
- #6a4b99 (6966169) #6a4b99
- #8465b3 (8676787) #8465b3
- #9f86c4 (10454724) #9f86c4
- #bba9d5 (12298709) #bba9d5
- #d5cbe5 (14011365) #d5cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #7B5AAE (123,90,174) #7B5AAE
- #6941A9 (105,65,169) #6941A9
- #5728A4 (87,40,164) #5728A4
- #450F9F (69,15,159) #450F9F
- #33009A (51,0,154) #33009A
- #210095 (33,0,149) #210095
- #0F0090 (15,0,144) #0F0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #7B5AAE hex color
Tints of css #7B5AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (123,90,174) #000077
- #8D6CC0 (141,108,192) #8D6CC0
- #9F7ED2 (159,126,210) #9F7ED2
- #B190E4 (177,144,228) #B190E4
- #C3A2F6 (195,162,246) #C3A2F6
- #D5B4FF (213,180,255) #D5B4FF
- #E7C6FF (231,198,255) #E7C6FF
- #F9D8FF (249,216,255) #F9D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF