Rgb 122,12,220 to Css #7A0CDC Color code html values
Css 7A0CDC Hex Color Code for rgb 122,12,220
Css Html color #7A0CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 122,12,220 colour codes.
Div Background-color : #7A0CDC
.div{ background-color : #7A0CDC; }
html #7A0CDC color code
Text/Font color #7A0CDC
.text{ color : #7A0CDC; }
My text html color #7A0CDC hex color code
Border html color #7A0CDC hex color code
.border{ border:3px solid : #7A0CDC; }
My div border color
Outline hex color #7A0CDC
.outline{ outline:2px solid #7A0CDC; }
My text outline color #7A0CDC
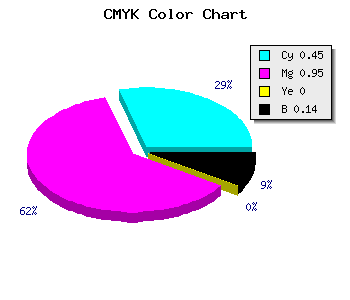
css #7A0CDC Color code html chart

|

|
css Text shadow : #7A0CDC color
.shadow{ text-shadow: 10px 10px 10px #7A0CDC; }
My text shadow
Css box shadow : #7A0CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7A0CDC; }
My box shadow
Css Gradient html color #7A0CDC code
.gradient{ background-color:#7A0CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7A0CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7A0CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7A0CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7A0CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #7A0CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7A0CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7A0CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7A0CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7A0CDC Color code html values
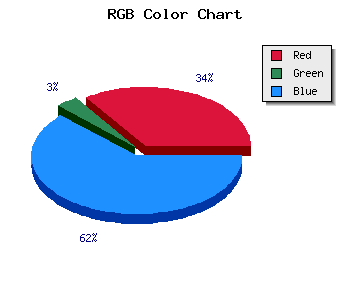
#7A0CDC hex color code has red green and blue "RGB color" in the proportion of 47.84% red, 4.71% green and 86.27% blue.
RGB percentage values corresponding to this are 122, 12, 220.
Html color #7A0CDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7A0CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7A0CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7A0CDC Hex Color Conversion

|

|
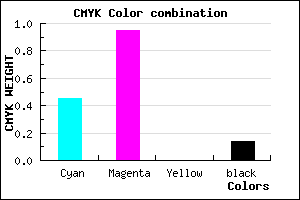
CMYK Css #7A0CDC Color code combination mixer
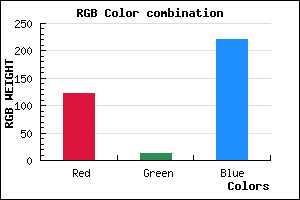
RGB Css #7A0CDC Color Code Combination Mixer
Css #7A0CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7A0CDC hex color
a{ color: #7A0CDC; }
css h1,h2,h3,h4,h5,h6 : #7A0CDC
h1,h2,h3,h4,h5,h6{ color: #7A0CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 122,12,220 Text color with hexadecimal code
Text font color is Rgb (122,12,220)
color css codes
Luminosity of css #7A0CDC hex color
- #0c0117 (786711) #0c0117
- #270448 (2557000) #270448
- #410678 (4261496) #410678
- #5c09a9 (6031785) #5c09a9
- #760cd8 (7736536) #760cd8
- #9025f3 (9446899) #9025f3
- #a854f6 (11031798) #a854f6
- #c186f8 (12683000) #c186f8
- #d9b5fb (14267899) #d9b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #7A0CDC (122,12,220) #7A0CDC
- #6800D7 (104,0,215) #6800D7
- #5600D2 (86,0,210) #5600D2
- #4400CD (68,0,205) #4400CD
- #3200C8 (50,0,200) #3200C8
- #2000C3 (32,0,195) #2000C3
- #0E00BE (14,0,190) #0E00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #7A0CDC hex color
Tints of css #7A0CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (122,12,220) #0000A5
- #8C1EEE (140,30,238) #8C1EEE
- #9E30FF (158,48,255) #9E30FF
- #B042FF (176,66,255) #B042FF
- #C254FF (194,84,255) #C254FF
- #D466FF (212,102,255) #D466FF
- #E678FF (230,120,255) #E678FF
- #F88AFF (248,138,255) #F88AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF