Rgb 121,94,188 to Css #795EBC Color code html values
Css 795EBC Hex Color Code for rgb 121,94,188
Css Html color #795EBC Hex color conversions, schemes, palette, combination, mixer, to rgb 121,94,188 colour codes.
Div Background-color : #795EBC
.div{ background-color : #795EBC; }
html #795EBC color code
Text/Font color #795EBC
.text{ color : #795EBC; }
My text html color #795EBC hex color code
Border html color #795EBC hex color code
.border{ border:3px solid : #795EBC; }
My div border color
Outline hex color #795EBC
.outline{ outline:2px solid #795EBC; }
My text outline color #795EBC
css #795EBC Color code html chart

|

|
css Text shadow : #795EBC color
.shadow{ text-shadow: 10px 10px 10px #795EBC; }
My text shadow
Css box shadow : #795EBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#795EBC; }
My box shadow
Css Gradient html color #795EBC code
.gradient{ background-color:#795EBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#795EBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #795EBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #795EBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #795EBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #795EBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #795EBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#795EBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#795EBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #795EBC Color code html values
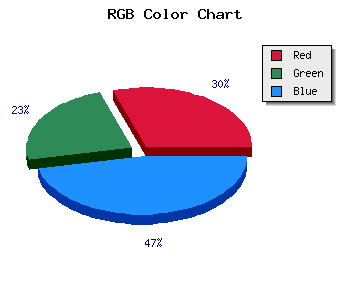
#795EBC hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 36.86% green and 73.73% blue.
RGB percentage values corresponding to this are 121, 94, 188.
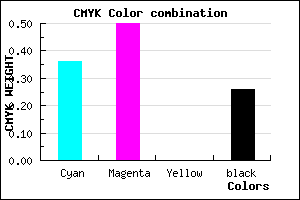
Html color #795EBC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #795EBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #795EBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #795EBC Hex Color Conversion

|

|
CMYK Css #795EBC Color code combination mixer
RGB Css #795EBC Color Code Combination Mixer
Css #795EBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #795EBC hex color
a{ color: #795EBC; }
css h1,h2,h3,h4,h5,h6 : #795EBC
h1,h2,h3,h4,h5,h6{ color: #795EBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,94,188 Text color with hexadecimal code
Text font color is Rgb (121,94,188)
color css codes
Luminosity of css #795EBC hex color
- #0a0711 (657169) #0a0711
- #1f1636 (2037302) #1f1636
- #342559 (3417433) #342559
- #49347e (4797566) #49347e
- #5e43a1 (6177697) #5e43a1
- #775dbb (7822779) #775dbb
- #9580ca (9797834) #9580ca
- #b4a5d9 (11838937) #b4a5d9
- #d1c8e8 (13748456) #d1c8e8
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #795EBC (121,94,188) #795EBC
- #6745B7 (103,69,183) #6745B7
- #552CB2 (85,44,178) #552CB2
- #4313AD (67,19,173) #4313AD
- #3100A8 (49,0,168) #3100A8
- #1F00A3 (31,0,163) #1F00A3
- #0D009E (13,0,158) #0D009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #795EBC hex color
Tints of css #795EBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (121,94,188) #000085
- #8B70CE (139,112,206) #8B70CE
- #9D82E0 (157,130,224) #9D82E0
- #AF94F2 (175,148,242) #AF94F2
- #C1A6FF (193,166,255) #C1A6FF
- #D3B8FF (211,184,255) #D3B8FF
- #E5CAFF (229,202,255) #E5CAFF
- #F7DCFF (247,220,255) #F7DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF