Rgb 121,72,140 to Css #79488C Color code html values
Css 79488C Hex Color Code for rgb 121,72,140
Css Html color #79488C Hex color conversions, schemes, palette, combination, mixer, to rgb 121,72,140 colour codes.
Div Background-color : #79488C
.div{ background-color : #79488C; }
html #79488C color code
Text/Font color #79488C
.text{ color : #79488C; }
My text html color #79488C hex color code
Border html color #79488C hex color code
.border{ border:3px solid : #79488C; }
My div border color
Outline hex color #79488C
.outline{ outline:2px solid #79488C; }
My text outline color #79488C
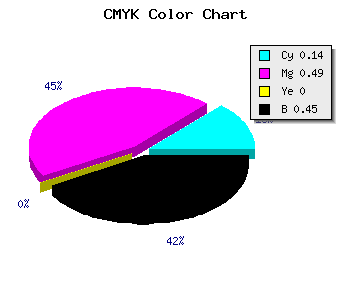
css #79488C Color code html chart

|

|
css Text shadow : #79488C color
.shadow{ text-shadow: 10px 10px 10px #79488C; }
My text shadow
Css box shadow : #79488C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#79488C; }
My box shadow
Css Gradient html color #79488C code
.gradient{ background-color:#79488C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#79488C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #79488C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #79488C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #79488C 0%, #00000C 100%); background-image:linear-gradient(180deg, #79488C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #79488C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#79488C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#79488C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #79488C Color code html values
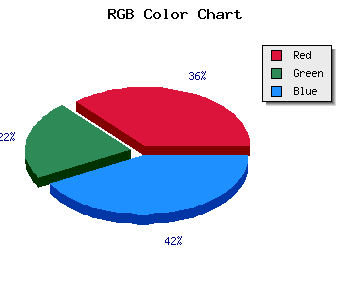
#79488C hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 28.24% green and 54.9% blue.
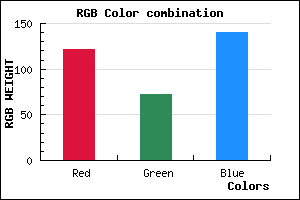
RGB percentage values corresponding to this are 121, 72, 140.
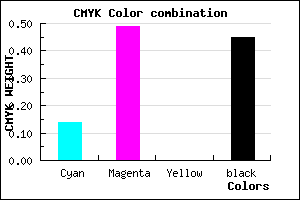
Html color #79488C has 0% cyan, 0% magenta, 0% yellow and 115% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #79488C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #79488C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #79488C Hex Color Conversion

|

|
CMYK Css #79488C Color code combination mixer
RGB Css #79488C Color Code Combination Mixer
Css #79488C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #79488C hex color
a{ color: #79488C; }
css h1,h2,h3,h4,h5,h6 : #79488C
h1,h2,h3,h4,h5,h6{ color: #79488C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,72,140 Text color with hexadecimal code
Text font color is Rgb (121,72,140)
color css codes
Luminosity of css #79488C hex color
- #0e0810 (919568) #0e0810
- #2c1a32 (2890290) #2c1a32
- #482b53 (4729683) #482b53
- #663c76 (6700150) #663c76
- #834d97 (8605079) #834d97
- #9d67b1 (10315697) #9d67b1
- #b288c2 (11700418) #b288c2
- #c8aad4 (13150932) #c8aad4
- #decbe5 (14601189) #decbe5
- #f4eef6 (16051958) #f4eef6
- lighter/Darker shades: Hex values:
- #79488C (121,72,140) #79488C
- #672F87 (103,47,135) #672F87
- #551682 (85,22,130) #551682
- #43007D (67,0,125) #43007D
- #310078 (49,0,120) #310078
- #1F0073 (31,0,115) #1F0073
- #0D006E (13,0,110) #0D006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #79488C hex color
Tints of css #79488C hex color
- Darker/lighter shades: Hex color values:
- #000055 (121,72,140) #000055
- #8B5A9E (139,90,158) #8B5A9E
- #9D6CB0 (157,108,176) #9D6CB0
- #AF7EC2 (175,126,194) #AF7EC2
- #C190D4 (193,144,212) #C190D4
- #D3A2E6 (211,162,230) #D3A2E6
- #E5B4F8 (229,180,248) #E5B4F8
- #F7C6FF (247,198,255) #F7C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF