Rgb 121,44,254 to Css #792CFE Color code html values
Css 792CFE Hex Color Code for rgb 121,44,254
Css Html color #792CFE Hex color conversions, schemes, palette, combination, mixer, to rgb 121,44,254 colour codes.
Div Background-color : #792CFE
.div{ background-color : #792CFE; }
html #792CFE color code
Text/Font color #792CFE
.text{ color : #792CFE; }
My text html color #792CFE hex color code
Border html color #792CFE hex color code
.border{ border:3px solid : #792CFE; }
My div border color
Outline hex color #792CFE
.outline{ outline:2px solid #792CFE; }
My text outline color #792CFE
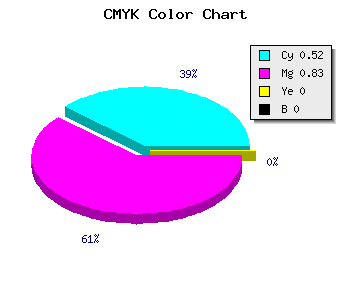
css #792CFE Color code html chart

|

|
css Text shadow : #792CFE color
.shadow{ text-shadow: 10px 10px 10px #792CFE; }
My text shadow
Css box shadow : #792CFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#792CFE; }
My box shadow
Css Gradient html color #792CFE code
.gradient{ background-color:#792CFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#792CFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #792CFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #792CFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #792CFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #792CFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #792CFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#792CFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#792CFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #792CFE Color code html values
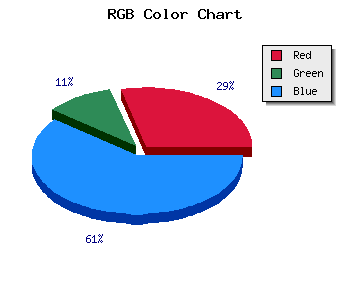
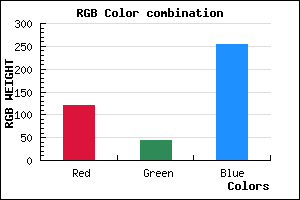
#792CFE hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 17.25% green and 99.61% blue.
RGB percentage values corresponding to this are 121, 44, 254.
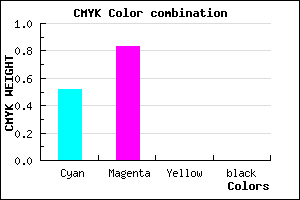
Html color #792CFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #792CFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #792CFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #792CFE Hex Color Conversion

|

|
CMYK Css #792CFE Color code combination mixer
RGB Css #792CFE Color Code Combination Mixer
Css #792CFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #792CFE hex color
a{ color: #792CFE; }
css h1,h2,h3,h4,h5,h6 : #792CFE
h1,h2,h3,h4,h5,h6{ color: #792CFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,44,254 Text color with hexadecimal code
Text font color is Rgb (121,44,254)
color css codes
Luminosity of css #792CFE hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #30007e (3145854) #30007e
- #4301b1 (4391345) #4301b1
- #5601e3 (5636579) #5601e3
- #701afe (7346942) #701afe
- #8f4cfe (9391358) #8f4cfe
- #af80fe (11501822) #af80fe
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #792CFE (121,44,254) #792CFE
- #6713F9 (103,19,249) #6713F9
- #5500F4 (85,0,244) #5500F4
- #4300EF (67,0,239) #4300EF
- #3100EA (49,0,234) #3100EA
- #1F00E5 (31,0,229) #1F00E5
- #0D00E0 (13,0,224) #0D00E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #792CFE hex color
Tints of css #792CFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (121,44,254) #0000C7
- #8B3EFF (139,62,255) #8B3EFF
- #9D50FF (157,80,255) #9D50FF
- #AF62FF (175,98,255) #AF62FF
- #C174FF (193,116,255) #C174FF
- #D386FF (211,134,255) #D386FF
- #E598FF (229,152,255) #E598FF
- #F7AAFF (247,170,255) #F7AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF