Rgb 121,37,225 to Css #7925E1 Color code html values
Css 7925E1 Hex Color Code for rgb 121,37,225
Css Html color #7925E1 Hex color conversions, schemes, palette, combination, mixer, to rgb 121,37,225 colour codes.
Div Background-color : #7925E1
.div{ background-color : #7925E1; }
html #7925E1 color code
Text/Font color #7925E1
.text{ color : #7925E1; }
My text html color #7925E1 hex color code
Border html color #7925E1 hex color code
.border{ border:3px solid : #7925E1; }
My div border color
Outline hex color #7925E1
.outline{ outline:2px solid #7925E1; }
My text outline color #7925E1
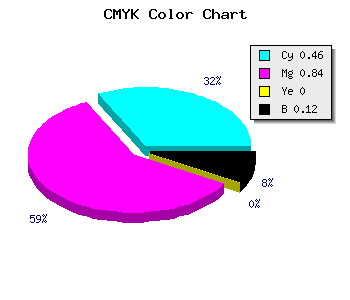
css #7925E1 Color code html chart

|

|
css Text shadow : #7925E1 color
.shadow{ text-shadow: 10px 10px 10px #7925E1; }
My text shadow
Css box shadow : #7925E1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7925E1; }
My box shadow
Css Gradient html color #7925E1 code
.gradient{ background-color:#7925E1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7925E1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7925E1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7925E1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7925E1 0%, #00000C 100%); background-image:linear-gradient(180deg, #7925E1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7925E1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7925E1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7925E1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7925E1 Color code html values
#7925E1 hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 14.51% green and 88.24% blue.
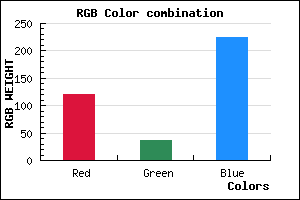
RGB percentage values corresponding to this are 121, 37, 225.
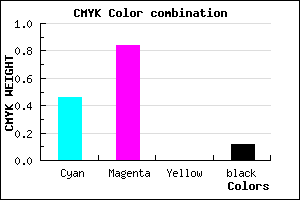
Html color #7925E1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7925E1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7925E1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7925E1 Hex Color Conversion

|

|
CMYK Css #7925E1 Color code combination mixer
RGB Css #7925E1 Color Code Combination Mixer
Css #7925E1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7925E1 hex color
a{ color: #7925E1; }
css h1,h2,h3,h4,h5,h6 : #7925E1
h1,h2,h3,h4,h5,h6{ color: #7925E1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,37,225 Text color with hexadecimal code
Text font color is Rgb (121,37,225)
color css codes
Luminosity of css #7925E1 hex color
- #0b0315 (721685) #0b0315
- #230943 (2296131) #230943
- #3a0f6f (3805039) #3a0f6f
- #52169c (5379740) #52169c
- #691cc8 (6888648) #691cc8
- #8335e3 (8599011) #8335e3
- #9e61e9 (10379753) #9e61e9
- #ba8fef (12226543) #ba8fef
- #d5baf6 (14007030) #d5baf6
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #7925E1 (121,37,225) #7925E1
- #670CDC (103,12,220) #670CDC
- #5500D7 (85,0,215) #5500D7
- #4300D2 (67,0,210) #4300D2
- #3100CD (49,0,205) #3100CD
- #1F00C8 (31,0,200) #1F00C8
- #0D00C3 (13,0,195) #0D00C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #7925E1 hex color
Tints of css #7925E1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (121,37,225) #0000AA
- #8B37F3 (139,55,243) #8B37F3
- #9D49FF (157,73,255) #9D49FF
- #AF5BFF (175,91,255) #AF5BFF
- #C16DFF (193,109,255) #C16DFF
- #D37FFF (211,127,255) #D37FFF
- #E591FF (229,145,255) #E591FF
- #F7A3FF (247,163,255) #F7A3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF