Rgb 121,113,187 to Css #7971BB Color code html values
Css 7971BB Hex Color Code for rgb 121,113,187
Css Html color #7971BB Hex color conversions, schemes, palette, combination, mixer, to rgb 121,113,187 colour codes.
Div Background-color : #7971BB
.div{ background-color : #7971BB; }
html #7971BB color code
Text/Font color #7971BB
.text{ color : #7971BB; }
My text html color #7971BB hex color code
Border html color #7971BB hex color code
.border{ border:3px solid : #7971BB; }
My div border color
Outline hex color #7971BB
.outline{ outline:2px solid #7971BB; }
My text outline color #7971BB
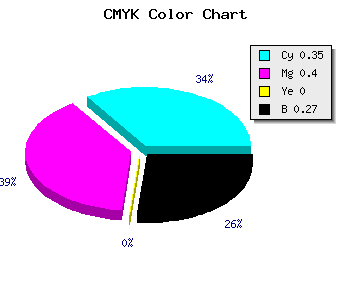
css #7971BB Color code html chart

|

|
css Text shadow : #7971BB color
.shadow{ text-shadow: 10px 10px 10px #7971BB; }
My text shadow
Css box shadow : #7971BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7971BB; }
My box shadow
Css Gradient html color #7971BB code
.gradient{ background-color:#7971BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7971BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7971BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7971BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7971BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #7971BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7971BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7971BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7971BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7971BB Color code html values
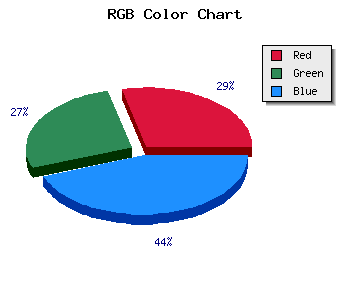
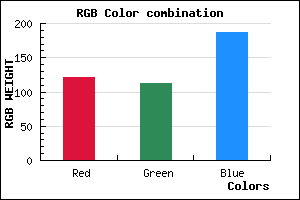
#7971BB hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 44.31% green and 73.33% blue.
RGB percentage values corresponding to this are 121, 113, 187.
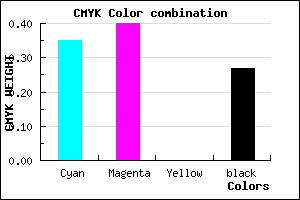
Html color #7971BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7971BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7971BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7971BB Hex Color Conversion

|

|
CMYK Css #7971BB Color code combination mixer
RGB Css #7971BB Color Code Combination Mixer
Css #7971BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7971BB hex color
a{ color: #7971BB; }
css h1,h2,h3,h4,h5,h6 : #7971BB
h1,h2,h3,h4,h5,h6{ color: #7971BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,113,187 Text color with hexadecimal code
Text font color is Rgb (121,113,187)
color css codes
Luminosity of css #7971BB hex color
- #090810 (591888) #090810
- #1c1933 (1841459) #1c1933
- #2e2955 (3025237) #2e2955
- #413a78 (4274808) #413a78
- #534a9a (5458586) #534a9a
- #6d63b5 (7168949) #6d63b5
- #8d85c5 (9274821) #8d85c5
- #aea8d6 (11446486) #aea8d6
- #cdcae6 (13486822) #cdcae6
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #7971BB (121,113,187) #7971BB
- #6758B6 (103,88,182) #6758B6
- #553FB1 (85,63,177) #553FB1
- #4326AC (67,38,172) #4326AC
- #310DA7 (49,13,167) #310DA7
- #1F00A2 (31,0,162) #1F00A2
- #0D009D (13,0,157) #0D009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #7971BB hex color
Tints of css #7971BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (121,113,187) #000084
- #8B83CD (139,131,205) #8B83CD
- #9D95DF (157,149,223) #9D95DF
- #AFA7F1 (175,167,241) #AFA7F1
- #C1B9FF (193,185,255) #C1B9FF
- #D3CBFF (211,203,255) #D3CBFF
- #E5DDFF (229,221,255) #E5DDFF
- #F7EFFF (247,239,255) #F7EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF