Rgb 121,108,171 to Css #796CAB Color code html values
Css 796CAB Hex Color Code for rgb 121,108,171
Css Html color #796CAB Hex color conversions, schemes, palette, combination, mixer, to rgb 121,108,171 colour codes.
Div Background-color : #796CAB
.div{ background-color : #796CAB; }
html #796CAB color code
Text/Font color #796CAB
.text{ color : #796CAB; }
My text html color #796CAB hex color code
Border html color #796CAB hex color code
.border{ border:3px solid : #796CAB; }
My div border color
Outline hex color #796CAB
.outline{ outline:2px solid #796CAB; }
My text outline color #796CAB
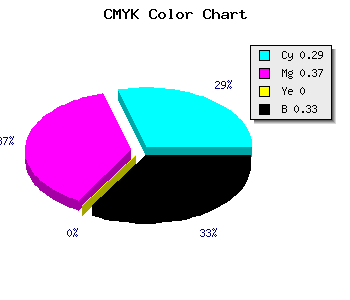
css #796CAB Color code html chart

|

|
css Text shadow : #796CAB color
.shadow{ text-shadow: 10px 10px 10px #796CAB; }
My text shadow
Css box shadow : #796CAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#796CAB; }
My box shadow
Css Gradient html color #796CAB code
.gradient{ background-color:#796CAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#796CAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #796CAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #796CAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #796CAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #796CAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #796CAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#796CAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#796CAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #796CAB Color code html values
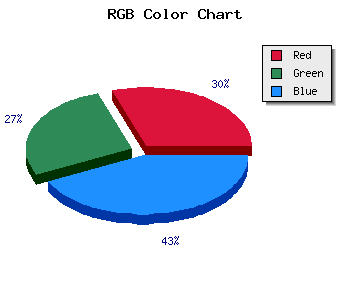
#796CAB hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 42.35% green and 67.06% blue.
RGB percentage values corresponding to this are 121, 108, 171.
Html color #796CAB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #796CAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #796CAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #796CAB Hex Color Conversion

|

|
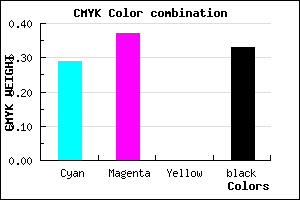
CMYK Css #796CAB Color code combination mixer
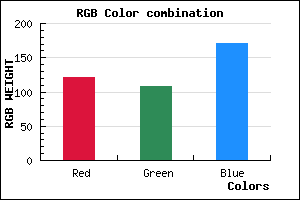
RGB Css #796CAB Color Code Combination Mixer
Css #796CAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #796CAB hex color
a{ color: #796CAB; }
css h1,h2,h3,h4,h5,h6 : #796CAB
h1,h2,h3,h4,h5,h6{ color: #796CAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,108,171 Text color with hexadecimal code
Text font color is Rgb (121,108,171)
color css codes
Luminosity of css #796CAB hex color
- #0a090f (657679) #0a090f
- #201c30 (2104368) #201c30
- #352e50 (3485264) #352e50
- #4b4171 (4931953) #4b4171
- #605391 (6312849) #605391
- #7a6cac (8023212) #7a6cac
- #978cbe (9931966) #978cbe
- #b5add1 (11906513) #b5add1
- #d2cde3 (13815267) #d2cde3
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #796CAB (121,108,171) #796CAB
- #6753A6 (103,83,166) #6753A6
- #553AA1 (85,58,161) #553AA1
- #43219C (67,33,156) #43219C
- #310897 (49,8,151) #310897
- #1F0092 (31,0,146) #1F0092
- #0D008D (13,0,141) #0D008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #796CAB hex color
Tints of css #796CAB hex color
- Darker/lighter shades: Hex color values:
- #000074 (121,108,171) #000074
- #8B7EBD (139,126,189) #8B7EBD
- #9D90CF (157,144,207) #9D90CF
- #AFA2E1 (175,162,225) #AFA2E1
- #C1B4F3 (193,180,243) #C1B4F3
- #D3C6FF (211,198,255) #D3C6FF
- #E5D8FF (229,216,255) #E5D8FF
- #F7EAFF (247,234,255) #F7EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF