Rgb 120,92,255 to Css #785CFF Color code html values
Css 785CFF Hex Color Code for rgb 120,92,255
Css Html color #785CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 120,92,255 colour codes.
Div Background-color : #785CFF
.div{ background-color : #785CFF; }
html #785CFF color code
Text/Font color #785CFF
.text{ color : #785CFF; }
My text html color #785CFF hex color code
Border html color #785CFF hex color code
.border{ border:3px solid : #785CFF; }
My div border color
Outline hex color #785CFF
.outline{ outline:2px solid #785CFF; }
My text outline color #785CFF
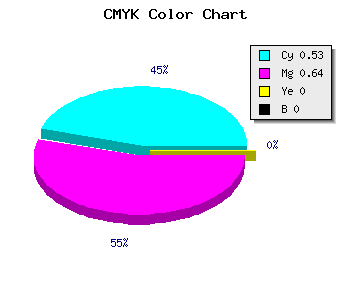
css #785CFF Color code html chart

|

|
css Text shadow : #785CFF color
.shadow{ text-shadow: 10px 10px 10px #785CFF; }
My text shadow
Css box shadow : #785CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#785CFF; }
My box shadow
Css Gradient html color #785CFF code
.gradient{ background-color:#785CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#785CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #785CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #785CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #785CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #785CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #785CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#785CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#785CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #785CFF Color code html values
#785CFF hex color code has red green and blue "RGB color" in the proportion of 47.06% red, 36.08% green and 100% blue.
RGB percentage values corresponding to this are 120, 92, 255.
Html color #785CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #785CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #785CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #785CFF Hex Color Conversion

|

|
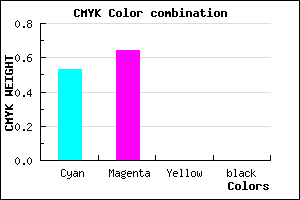
CMYK Css #785CFF Color code combination mixer
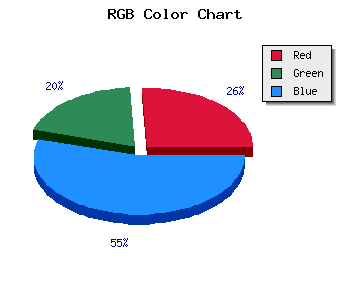
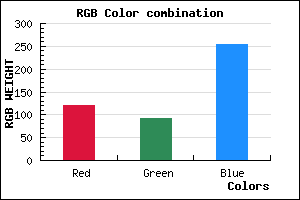
RGB Css #785CFF Color Code Combination Mixer
Css #785CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #785CFF hex color
a{ color: #785CFF; }
css h1,h2,h3,h4,h5,h6 : #785CFF
h1,h2,h3,h4,h5,h6{ color: #785CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 120,92,255 Text color with hexadecimal code
Text font color is Rgb (120,92,255)
color css codes
Luminosity of css #785CFF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #785CFF (120,92,255) #785CFF
- #6643FA (102,67,250) #6643FA
- #542AF5 (84,42,245) #542AF5
- #4211F0 (66,17,240) #4211F0
- #3000EB (48,0,235) #3000EB
- #1E00E6 (30,0,230) #1E00E6
- #0C00E1 (12,0,225) #0C00E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #785CFF hex color
Tints of css #785CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (120,92,255) #0000C8
- #8A6EFF (138,110,255) #8A6EFF
- #9C80FF (156,128,255) #9C80FF
- #AE92FF (174,146,255) #AE92FF
- #C0A4FF (192,164,255) #C0A4FF
- #D2B6FF (210,182,255) #D2B6FF
- #E4C8FF (228,200,255) #E4C8FF
- #F6DAFF (246,218,255) #F6DAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF