Rgb 120,29,234 to Css #781DEA Color code html values
Css 781DEA Hex Color Code for rgb 120,29,234
Css Html color #781DEA Hex color conversions, schemes, palette, combination, mixer, to rgb 120,29,234 colour codes.
Div Background-color : #781DEA
.div{ background-color : #781DEA; }
html #781DEA color code
Text/Font color #781DEA
.text{ color : #781DEA; }
My text html color #781DEA hex color code
Border html color #781DEA hex color code
.border{ border:3px solid : #781DEA; }
My div border color
Outline hex color #781DEA
.outline{ outline:2px solid #781DEA; }
My text outline color #781DEA
css #781DEA Color code html chart

|

|
css Text shadow : #781DEA color
.shadow{ text-shadow: 10px 10px 10px #781DEA; }
My text shadow
Css box shadow : #781DEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#781DEA; }
My box shadow
Css Gradient html color #781DEA code
.gradient{ background-color:#781DEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#781DEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #781DEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #781DEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #781DEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #781DEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #781DEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#781DEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#781DEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #781DEA Color code html values
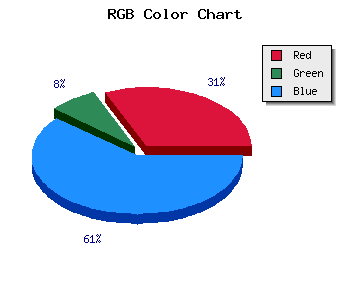
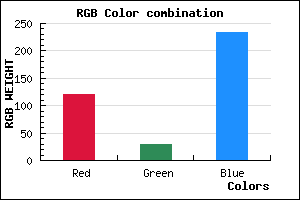
#781DEA hex color code has red green and blue "RGB color" in the proportion of 47.06% red, 11.37% green and 91.76% blue.
RGB percentage values corresponding to this are 120, 29, 234.
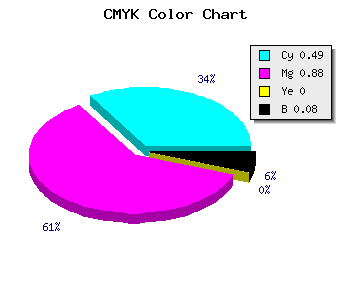
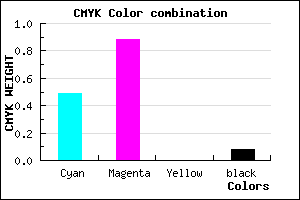
Html color #781DEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #781DEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #781DEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #781DEA Hex Color Conversion

|

|
CMYK Css #781DEA Color code combination mixer
RGB Css #781DEA Color Code Combination Mixer
Css #781DEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #781DEA hex color
a{ color: #781DEA; }
css h1,h2,h3,h4,h5,h6 : #781DEA
h1,h2,h3,h4,h5,h6{ color: #781DEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 120,29,234 Text color with hexadecimal code
Text font color is Rgb (120,29,234)
color css codes
Luminosity of css #781DEA hex color
- #0b0216 (721430) #0b0216
- #230646 (2295366) #230646
- #390b73 (3738483) #390b73
- #510fa3 (5312419) #510fa3
- #6813d1 (6820817) #6813d1
- #822cec (8531180) #822cec
- #9d5af0 (10312432) #9d5af0
- #b98af4 (12159732) #b98af4
- #d5b8f8 (14006520) #d5b8f8
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #781DEA (120,29,234) #781DEA
- #6604E5 (102,4,229) #6604E5
- #5400E0 (84,0,224) #5400E0
- #4200DB (66,0,219) #4200DB
- #3000D6 (48,0,214) #3000D6
- #1E00D1 (30,0,209) #1E00D1
- #0C00CC (12,0,204) #0C00CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #781DEA hex color
Tints of css #781DEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (120,29,234) #0000B3
- #8A2FFC (138,47,252) #8A2FFC
- #9C41FF (156,65,255) #9C41FF
- #AE53FF (174,83,255) #AE53FF
- #C065FF (192,101,255) #C065FF
- #D277FF (210,119,255) #D277FF
- #E489FF (228,137,255) #E489FF
- #F69BFF (246,155,255) #F69BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF