Rgb 119,91,207 to Css #775BCF Color code html values
Css 775BCF Hex Color Code for rgb 119,91,207
Css Html color #775BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 119,91,207 colour codes.
Div Background-color : #775BCF
.div{ background-color : #775BCF; }
html #775BCF color code
Text/Font color #775BCF
.text{ color : #775BCF; }
My text html color #775BCF hex color code
Border html color #775BCF hex color code
.border{ border:3px solid : #775BCF; }
My div border color
Outline hex color #775BCF
.outline{ outline:2px solid #775BCF; }
My text outline color #775BCF
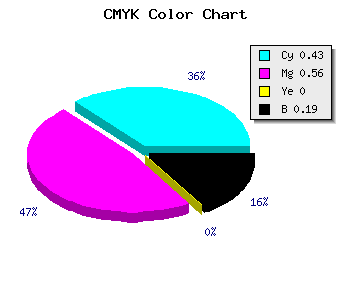
css #775BCF Color code html chart

|

|
css Text shadow : #775BCF color
.shadow{ text-shadow: 10px 10px 10px #775BCF; }
My text shadow
Css box shadow : #775BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#775BCF; }
My box shadow
Css Gradient html color #775BCF code
.gradient{ background-color:#775BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#775BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #775BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #775BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #775BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #775BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #775BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#775BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#775BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #775BCF Color code html values
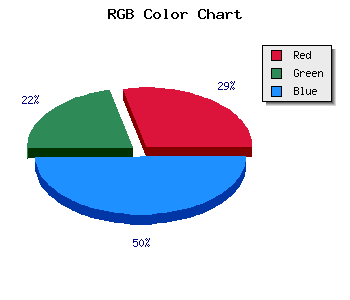
#775BCF hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 35.69% green and 81.18% blue.
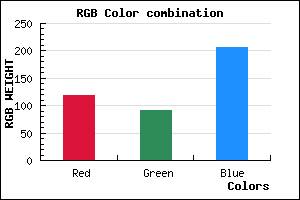
RGB percentage values corresponding to this are 119, 91, 207.
Html color #775BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #775BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #775BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #775BCF Hex Color Conversion

|

|
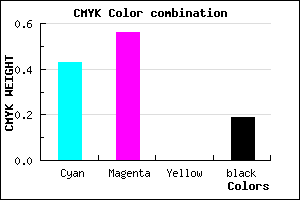
CMYK Css #775BCF Color code combination mixer
RGB Css #775BCF Color Code Combination Mixer
Css #775BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #775BCF hex color
a{ color: #775BCF; }
css h1,h2,h3,h4,h5,h6 : #775BCF
h1,h2,h3,h4,h5,h6{ color: #775BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,91,207 Text color with hexadecimal code
Text font color is Rgb (119,91,207)
color css codes
Luminosity of css #775BCF hex color
- #090513 (591123) #090513
- #1b113b (1773883) #1b113b
- #2d1c62 (2956386) #2d1c62
- #3f288a (4139146) #3f288a
- #5133b1 (5321649) #5133b1
- #6b4dcb (7032267) #6b4dcb
- #8b74d6 (9139414) #8b74d6
- #ac9ce2 (11312354) #ac9ce2
- #cdc3ed (13485037) #cdc3ed
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #775BCF (119,91,207) #775BCF
- #6542CA (101,66,202) #6542CA
- #5329C5 (83,41,197) #5329C5
- #4110C0 (65,16,192) #4110C0
- #2F00BB (47,0,187) #2F00BB
- #1D00B6 (29,0,182) #1D00B6
- #0B00B1 (11,0,177) #0B00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #775BCF hex color
Tints of css #775BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (119,91,207) #000098
- #896DE1 (137,109,225) #896DE1
- #9B7FF3 (155,127,243) #9B7FF3
- #AD91FF (173,145,255) #AD91FF
- #BFA3FF (191,163,255) #BFA3FF
- #D1B5FF (209,181,255) #D1B5FF
- #E3C7FF (227,199,255) #E3C7FF
- #F5D9FF (245,217,255) #F5D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF