Rgb 119,66,204 to Css #7742CC Color code html values
Css 7742CC Hex Color Code for rgb 119,66,204
Css Html color #7742CC Hex color conversions, schemes, palette, combination, mixer, to rgb 119,66,204 colour codes.
Div Background-color : #7742CC
.div{ background-color : #7742CC; }
html #7742CC color code
Text/Font color #7742CC
.text{ color : #7742CC; }
My text html color #7742CC hex color code
Border html color #7742CC hex color code
.border{ border:3px solid : #7742CC; }
My div border color
Outline hex color #7742CC
.outline{ outline:2px solid #7742CC; }
My text outline color #7742CC
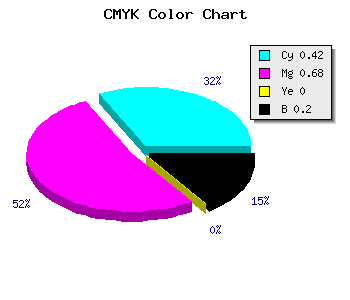
css #7742CC Color code html chart

|

|
css Text shadow : #7742CC color
.shadow{ text-shadow: 10px 10px 10px #7742CC; }
My text shadow
Css box shadow : #7742CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7742CC; }
My box shadow
Css Gradient html color #7742CC code
.gradient{ background-color:#7742CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7742CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7742CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7742CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7742CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #7742CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7742CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7742CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7742CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7742CC Color code html values
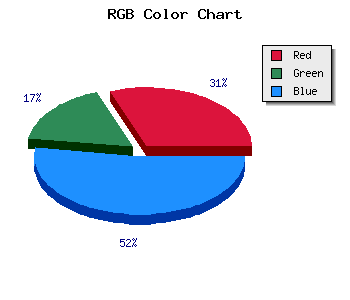
#7742CC hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 25.88% green and 80% blue.
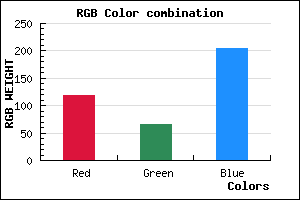
RGB percentage values corresponding to this are 119, 66, 204.
Html color #7742CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7742CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7742CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7742CC Hex Color Conversion

|

|
CMYK Css #7742CC Color code combination mixer
RGB Css #7742CC Color Code Combination Mixer
Css #7742CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7742CC hex color
a{ color: #7742CC; }
css h1,h2,h3,h4,h5,h6 : #7742CC
h1,h2,h3,h4,h5,h6{ color: #7742CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,66,204 Text color with hexadecimal code
Text font color is Rgb (119,66,204)
color css codes
Luminosity of css #7742CC hex color
- #0a0513 (656659) #0a0513
- #21103c (2166844) #21103c
- #361b63 (3545955) #361b63
- #4c268c (4990604) #4c268c
- #6230b4 (6434996) #6230b4
- #7c4ace (8145614) #7c4ace
- #9871d9 (9990617) #9871d9
- #b69ae4 (11967204) #b69ae4
- #d2c2ee (13812462) #d2c2ee
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #7742CC (119,66,204) #7742CC
- #6529C7 (101,41,199) #6529C7
- #5310C2 (83,16,194) #5310C2
- #4100BD (65,0,189) #4100BD
- #2F00B8 (47,0,184) #2F00B8
- #1D00B3 (29,0,179) #1D00B3
- #0B00AE (11,0,174) #0B00AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #7742CC hex color
Tints of css #7742CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (119,66,204) #000095
- #8954DE (137,84,222) #8954DE
- #9B66F0 (155,102,240) #9B66F0
- #AD78FF (173,120,255) #AD78FF
- #BF8AFF (191,138,255) #BF8AFF
- #D19CFF (209,156,255) #D19CFF
- #E3AEFF (227,174,255) #E3AEFF
- #F5C0FF (245,192,255) #F5C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF