Rgb 119,15,207 to Css #770FCF Color code html values
Css 770FCF Hex Color Code for rgb 119,15,207
Css Html color #770FCF Hex color conversions, schemes, palette, combination, mixer, to rgb 119,15,207 colour codes.
Div Background-color : #770FCF
.div{ background-color : #770FCF; }
html #770FCF color code
Text/Font color #770FCF
.text{ color : #770FCF; }
My text html color #770FCF hex color code
Border html color #770FCF hex color code
.border{ border:3px solid : #770FCF; }
My div border color
Outline hex color #770FCF
.outline{ outline:2px solid #770FCF; }
My text outline color #770FCF
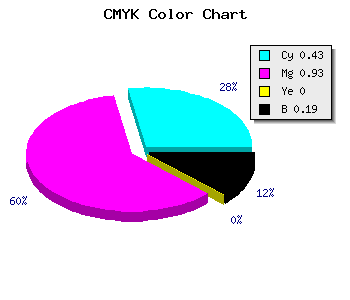
css #770FCF Color code html chart

|

|
css Text shadow : #770FCF color
.shadow{ text-shadow: 10px 10px 10px #770FCF; }
My text shadow
Css box shadow : #770FCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#770FCF; }
My box shadow
Css Gradient html color #770FCF code
.gradient{ background-color:#770FCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#770FCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #770FCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #770FCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #770FCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #770FCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #770FCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#770FCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#770FCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #770FCF Color code html values
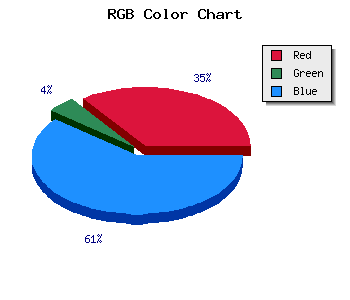
#770FCF hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 5.88% green and 81.18% blue.
RGB percentage values corresponding to this are 119, 15, 207.
Html color #770FCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #770FCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #770FCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #770FCF Hex Color Conversion

|

|
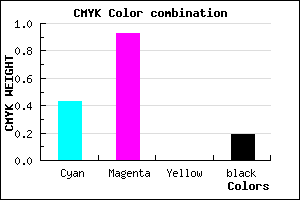
CMYK Css #770FCF Color code combination mixer
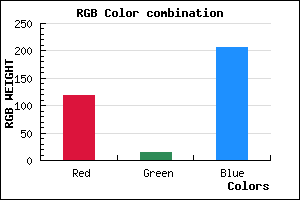
RGB Css #770FCF Color Code Combination Mixer
Css #770FCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #770FCF hex color
a{ color: #770FCF; }
css h1,h2,h3,h4,h5,h6 : #770FCF
h1,h2,h3,h4,h5,h6{ color: #770FCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,15,207 Text color with hexadecimal code
Text font color is Rgb (119,15,207)
color css codes
Luminosity of css #770FCF hex color
- #0d0216 (852502) #0d0216
- #290547 (2688327) #290547
- #430876 (4393078) #430876
- #5f0ca6 (6229158) #5f0ca6
- #7a0fd5 (7999445) #7a0fd5
- #9428f0 (9709808) #9428f0
- #ab57f3 (11229171) #ab57f3
- #c488f6 (12880118) #c488f6
- #dbb6fa (14399226) #dbb6fa
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #770FCF (119,15,207) #770FCF
- #6500CA (101,0,202) #6500CA
- #5300C5 (83,0,197) #5300C5
- #4100C0 (65,0,192) #4100C0
- #2F00BB (47,0,187) #2F00BB
- #1D00B6 (29,0,182) #1D00B6
- #0B00B1 (11,0,177) #0B00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #770FCF hex color
Tints of css #770FCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (119,15,207) #000098
- #8921E1 (137,33,225) #8921E1
- #9B33F3 (155,51,243) #9B33F3
- #AD45FF (173,69,255) #AD45FF
- #BF57FF (191,87,255) #BF57FF
- #D169FF (209,105,255) #D169FF
- #E37BFF (227,123,255) #E37BFF
- #F58DFF (245,141,255) #F58DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF