Rgb 119,15,163 to Css #770FA3 Color code html values
Css 770FA3 Hex Color Code for rgb 119,15,163
Css Html color #770FA3 Hex color conversions, schemes, palette, combination, mixer, to rgb 119,15,163 colour codes.
Div Background-color : #770FA3
.div{ background-color : #770FA3; }
html #770FA3 color code
Text/Font color #770FA3
.text{ color : #770FA3; }
My text html color #770FA3 hex color code
Border html color #770FA3 hex color code
.border{ border:3px solid : #770FA3; }
My div border color
Outline hex color #770FA3
.outline{ outline:2px solid #770FA3; }
My text outline color #770FA3
css #770FA3 Color code html chart

|

|
css Text shadow : #770FA3 color
.shadow{ text-shadow: 10px 10px 10px #770FA3; }
My text shadow
Css box shadow : #770FA3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#770FA3; }
My box shadow
Css Gradient html color #770FA3 code
.gradient{ background-color:#770FA3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#770FA3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #770FA3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #770FA3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #770FA3 0%, #00000C 100%); background-image:linear-gradient(180deg, #770FA3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #770FA3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#770FA3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#770FA3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #770FA3 Color code html values
#770FA3 hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 5.88% green and 63.92% blue.
RGB percentage values corresponding to this are 119, 15, 163.
Html color #770FA3 has 0% cyan, 0% magenta, 0% yellow and 92% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #770FA3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #770FA3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #770FA3 Hex Color Conversion

|

|
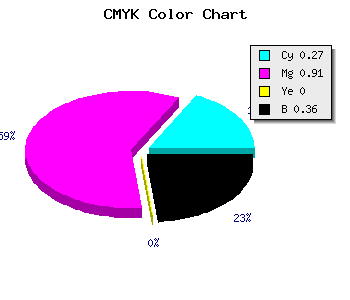
CMYK Css #770FA3 Color code combination mixer
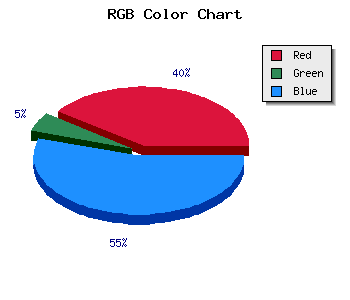
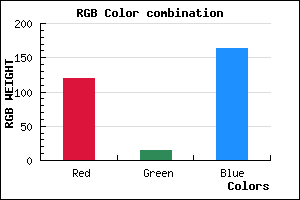
RGB Css #770FA3 Color Code Combination Mixer
Css #770FA3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #770FA3 hex color
a{ color: #770FA3; }
css h1,h2,h3,h4,h5,h6 : #770FA3
h1,h2,h3,h4,h5,h6{ color: #770FA3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,15,163 Text color with hexadecimal code
Text font color is Rgb (119,15,163)
color css codes
Luminosity of css #770FA3 hex color
- #100216 (1049110) #100216
- #330646 (3343942) #330646
- #550b73 (5573491) #550b73
- #770fa3 (7802787) #770fa3
- #9913d1 (10032081) #9913d1
- #b32cec (11742444) #b32cec
- #c45af0 (12868336) #c45af0
- #d58af4 (13994740) #d58af4
- #e5b8f8 (15055096) #e5b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #770FA3 (119,15,163) #770FA3
- #65009E (101,0,158) #65009E
- #530099 (83,0,153) #530099
- #410094 (65,0,148) #410094
- #2F008F (47,0,143) #2F008F
- #1D008A (29,0,138) #1D008A
- #0B0085 (11,0,133) #0B0085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
Color Shades of css #770FA3 hex color
Tints of css #770FA3 hex color
- Darker/lighter shades: Hex color values:
- #00006C (119,15,163) #00006C
- #8921B5 (137,33,181) #8921B5
- #9B33C7 (155,51,199) #9B33C7
- #AD45D9 (173,69,217) #AD45D9
- #BF57EB (191,87,235) #BF57EB
- #D169FD (209,105,253) #D169FD
- #E37BFF (227,123,255) #E37BFF
- #F58DFF (245,141,255) #F58DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF