Rgb 119,114,126 to Css #77727E Color code html values
Css 77727E Hex Color Code for rgb 119,114,126
Css Html color #77727E Hex color conversions, schemes, palette, combination, mixer, to rgb 119,114,126 colour codes.
Div Background-color : #77727E
.div{ background-color : #77727E; }
html #77727E color code
Text/Font color #77727E
.text{ color : #77727E; }
My text html color #77727E hex color code
Border html color #77727E hex color code
.border{ border:3px solid : #77727E; }
My div border color
Outline hex color #77727E
.outline{ outline:2px solid #77727E; }
My text outline color #77727E
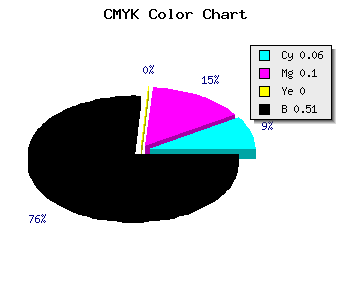
css #77727E Color code html chart

|

|
css Text shadow : #77727E color
.shadow{ text-shadow: 10px 10px 10px #77727E; }
My text shadow
Css box shadow : #77727E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#77727E; }
My box shadow
Css Gradient html color #77727E code
.gradient{ background-color:#77727E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#77727E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #77727E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #77727E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #77727E 0%, #00000C 100%); background-image:linear-gradient(180deg, #77727E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #77727E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#77727E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#77727E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #77727E Color code html values
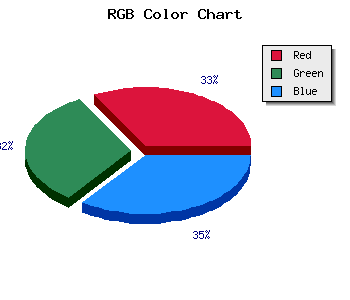
#77727E hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 44.71% green and 49.41% blue.
RGB percentage values corresponding to this are 119, 114, 126.
Html color #77727E has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #77727E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #77727E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #77727E Hex Color Conversion

|

|
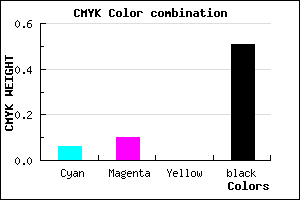
CMYK Css #77727E Color code combination mixer
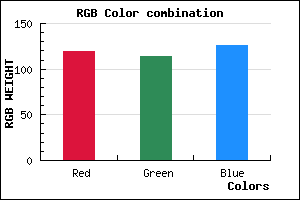
RGB Css #77727E Color Code Combination Mixer
Css #77727E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #77727E hex color
a{ color: #77727E; }
css h1,h2,h3,h4,h5,h6 : #77727E
h1,h2,h3,h4,h5,h6{ color: #77727E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,114,126 Text color with hexadecimal code
Text font color is Rgb (119,114,126)
color css codes
Luminosity of css #77727E hex color
- #0c0b0d (789261) #0c0b0d
- #262428 (2499624) #262428
- #3f3c42 (4144194) #3f3c42
- #58545e (5788766) #58545e
- #716c78 (7433336) #716c78
- #8b8692 (9143954) #8b8692
- #a4a0aa (10789034) #a4a0aa
- #bfbcc2 (12565698) #bfbcc2
- #d8d6da (14210778) #d8d6da
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #77727E (119,114,126) #77727E
- #655979 (101,89,121) #655979
- #534074 (83,64,116) #534074
- #41276F (65,39,111) #41276F
- #2F0E6A (47,14,106) #2F0E6A
- #1D0065 (29,0,101) #1D0065
- #0B0060 (11,0,96) #0B0060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
Color Shades of css #77727E hex color
Tints of css #77727E hex color
- Darker/lighter shades: Hex color values:
- #000047 (119,114,126) #000047
- #898490 (137,132,144) #898490
- #9B96A2 (155,150,162) #9B96A2
- #ADA8B4 (173,168,180) #ADA8B4
- #BFBAC6 (191,186,198) #BFBAC6
- #D1CCD8 (209,204,216) #D1CCD8
- #E3DEEA (227,222,234) #E3DEEA
- #F5F0FC (245,240,252) #F5F0FC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF