Rgb 119,108,236 to Css #776CEC Color code html values
Css 776CEC Hex Color Code for rgb 119,108,236
Css Html color #776CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 119,108,236 colour codes.
Div Background-color : #776CEC
.div{ background-color : #776CEC; }
html #776CEC color code
Text/Font color #776CEC
.text{ color : #776CEC; }
My text html color #776CEC hex color code
Border html color #776CEC hex color code
.border{ border:3px solid : #776CEC; }
My div border color
Outline hex color #776CEC
.outline{ outline:2px solid #776CEC; }
My text outline color #776CEC
css #776CEC Color code html chart

|

|
css Text shadow : #776CEC color
.shadow{ text-shadow: 10px 10px 10px #776CEC; }
My text shadow
Css box shadow : #776CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#776CEC; }
My box shadow
Css Gradient html color #776CEC code
.gradient{ background-color:#776CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#776CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #776CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #776CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #776CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #776CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #776CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#776CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#776CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #776CEC Color code html values
#776CEC hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 42.35% green and 92.55% blue.
RGB percentage values corresponding to this are 119, 108, 236.
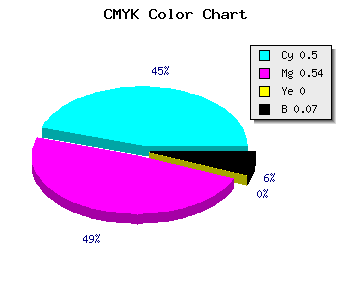
Html color #776CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #776CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #776CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #776CEC Hex Color Conversion

|

|
CMYK Css #776CEC Color code combination mixer
RGB Css #776CEC Color Code Combination Mixer
Css #776CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #776CEC hex color
a{ color: #776CEC; }
css h1,h2,h3,h4,h5,h6 : #776CEC
h1,h2,h3,h4,h5,h6{ color: #776CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,108,236 Text color with hexadecimal code
Text font color is Rgb (119,108,236)
color css codes
Luminosity of css #776CEC hex color
- #040315 (262933) #040315
- #0e0943 (919875) #0e0943
- #170e70 (1511024) #170e70
- #21149e (2167966) #21149e
- #2b1aca (2824906) #2b1aca
- #4433e5 (4469733) #4433e5
- #6d5feb (7167979) #6d5feb
- #978ef0 (9932528) #978ef0
- #c0baf6 (12630774) #c0baf6
- #eae8fc (15395068) #eae8fc
- lighter/Darker shades: Hex values:
- #776CEC (119,108,236) #776CEC
- #6553E7 (101,83,231) #6553E7
- #533AE2 (83,58,226) #533AE2
- #4121DD (65,33,221) #4121DD
- #2F08D8 (47,8,216) #2F08D8
- #1D00D3 (29,0,211) #1D00D3
- #0B00CE (11,0,206) #0B00CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #776CEC hex color
Tints of css #776CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (119,108,236) #0000B5
- #897EFE (137,126,254) #897EFE
- #9B90FF (155,144,255) #9B90FF
- #ADA2FF (173,162,255) #ADA2FF
- #BFB4FF (191,180,255) #BFB4FF
- #D1C6FF (209,198,255) #D1C6FF
- #E3D8FF (227,216,255) #E3D8FF
- #F5EAFF (245,234,255) #F5EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF