Rgb 119,101,145 to Css #776591 Color code html values
Css 776591 Hex Color Code for rgb 119,101,145
Css Html color #776591 Hex color conversions, schemes, palette, combination, mixer, to rgb 119,101,145 colour codes.
Div Background-color : #776591
.div{ background-color : #776591; }
html #776591 color code
Text/Font color #776591
.text{ color : #776591; }
My text html color #776591 hex color code
Border html color #776591 hex color code
.border{ border:3px solid : #776591; }
My div border color
Outline hex color #776591
.outline{ outline:2px solid #776591; }
My text outline color #776591
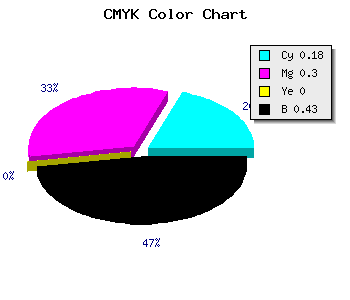
css #776591 Color code html chart

|

|
css Text shadow : #776591 color
.shadow{ text-shadow: 10px 10px 10px #776591; }
My text shadow
Css box shadow : #776591 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#776591; }
My box shadow
Css Gradient html color #776591 code
.gradient{ background-color:#776591; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#776591, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #776591 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #776591 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #776591 0%, #00000C 100%); background-image:linear-gradient(180deg, #776591 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #776591 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#776591), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#776591; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #776591 Color code html values
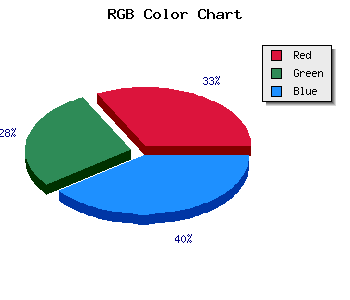
#776591 hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 39.61% green and 56.86% blue.
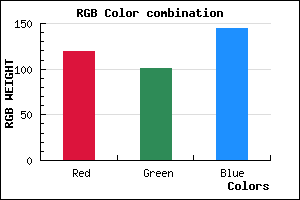
RGB percentage values corresponding to this are 119, 101, 145.
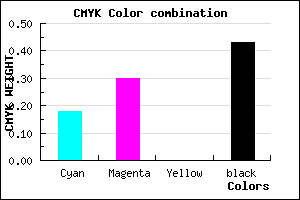
Html color #776591 has 0% cyan, 0% magenta, 0% yellow and 110% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #776591 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #776591 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #776591 Hex Color Conversion

|

|
CMYK Css #776591 Color code combination mixer
RGB Css #776591 Color Code Combination Mixer
Css #776591 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #776591 hex color
a{ color: #776591; }
css h1,h2,h3,h4,h5,h6 : #776591
h1,h2,h3,h4,h5,h6{ color: #776591;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,101,145 Text color with hexadecimal code
Text font color is Rgb (119,101,145)
color css codes
Luminosity of css #776591 hex color
- #0c0a0e (789006) #0c0a0e
- #251f2d (2432813) #251f2d
- #3d344a (4011082) #3d344a
- #564969 (5654889) #564969
- #6e5d87 (7232903) #6e5d87
- #8877a1 (8943521) #8877a1
- #a295b5 (10655157) #a295b5
- #bdb3cb (12432331) #bdb3cb
- #d7d1df (14143967) #d7d1df
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #776591 (119,101,145) #776591
- #654C8C (101,76,140) #654C8C
- #533387 (83,51,135) #533387
- #411A82 (65,26,130) #411A82
- #2F017D (47,1,125) #2F017D
- #1D0078 (29,0,120) #1D0078
- #0B0073 (11,0,115) #0B0073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
Color Shades of css #776591 hex color
Tints of css #776591 hex color
- Darker/lighter shades: Hex color values:
- #00005A (119,101,145) #00005A
- #8977A3 (137,119,163) #8977A3
- #9B89B5 (155,137,181) #9B89B5
- #AD9BC7 (173,155,199) #AD9BC7
- #BFADD9 (191,173,217) #BFADD9
- #D1BFEB (209,191,235) #D1BFEB
- #E3D1FD (227,209,253) #E3D1FD
- #F5E3FF (245,227,255) #F5E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF