Rgb 119,0,98 to Css #770062 Color code html values
Css 770062 Hex Color Code for rgb 119,0,98
Css Html color #770062 Hex color conversions, schemes, palette, combination, mixer, to rgb 119,0,98 colour codes.
Div Background-color : #770062
.div{ background-color : #770062; }
html #770062 color code
Text/Font color #770062
.text{ color : #770062; }
My text html color #770062 hex color code
Border html color #770062 hex color code
.border{ border:3px solid : #770062; }
My div border color
Outline hex color #770062
.outline{ outline:2px solid #770062; }
My text outline color #770062
css #770062 Color code html chart

|

|
css Text shadow : #770062 color
.shadow{ text-shadow: 10px 10px 10px #770062; }
My text shadow
Css box shadow : #770062 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#770062; }
My box shadow
Css Gradient html color #770062 code
.gradient{ background-color:#770062; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#770062, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #770062 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #770062 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #770062 0%, #00000C 100%); background-image:linear-gradient(180deg, #770062 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #770062 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#770062), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#770062; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #770062 Color code html values
#770062 hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 0% green and 38.43% blue.
RGB percentage values corresponding to this are 119, 0, 98.
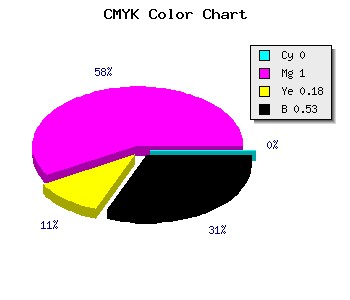
Html color #770062 has 0% cyan, 0% magenta, 0% yellow and 136% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #770062 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #770062 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #770062 Hex Color Conversion

|

|
CMYK Css #770062 Color code combination mixer
RGB Css #770062 Color Code Combination Mixer
Css #770062 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #770062 hex color
a{ color: #770062; }
css h1,h2,h3,h4,h5,h6 : #770062
h1,h2,h3,h4,h5,h6{ color: #770062;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,0,98 Text color with hexadecimal code
Text font color is Rgb (119,0,98)
color css codes
Luminosity of css #770062 hex color
- #180013 (1572883) #180013
- #4c003d (4980797) #4c003d
- #7e0065 (8257637) #7e0065
- #b2008e (11665550) #b2008e
- #e400b6 (14942390) #e400b6
- #ff19d1 (16718289) #ff19d1
- #ff4bdb (16731099) #ff4bdb
- #ff7fe5 (16744421) #ff7fe5
- #ffb1ef (16757231) #ffb1ef
- #ffe5fa (16770554) #ffe5fa
- lighter/Darker shades: Hex values:
- #770062 (119,0,98) #770062
- #65005D (101,0,93) #65005D
- #530058 (83,0,88) #530058
- #410053 (65,0,83) #410053
- #2F004E (47,0,78) #2F004E
- #1D0049 (29,0,73) #1D0049
- #0B0044 (11,0,68) #0B0044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
Color Shades of css #770062 hex color
Tints of css #770062 hex color
- Darker/lighter shades: Hex color values:
- #00002B (119,0,98) #00002B
- #891274 (137,18,116) #891274
- #9B2486 (155,36,134) #9B2486
- #AD3698 (173,54,152) #AD3698
- #BF48AA (191,72,170) #BF48AA
- #D15ABC (209,90,188) #D15ABC
- #E36CCE (227,108,206) #E36CCE
- #F57EE0 (245,126,224) #F57EE0
- #FF90F2 (255,144,242) #FF90F2
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF