Rgb 118,57,141 to Css #76398D Color code html values
Css 76398D Hex Color Code for rgb 118,57,141
Css Html color #76398D Hex color conversions, schemes, palette, combination, mixer, to rgb 118,57,141 colour codes.
Div Background-color : #76398D
.div{ background-color : #76398D; }
html #76398D color code
Text/Font color #76398D
.text{ color : #76398D; }
My text html color #76398D hex color code
Border html color #76398D hex color code
.border{ border:3px solid : #76398D; }
My div border color
Outline hex color #76398D
.outline{ outline:2px solid #76398D; }
My text outline color #76398D
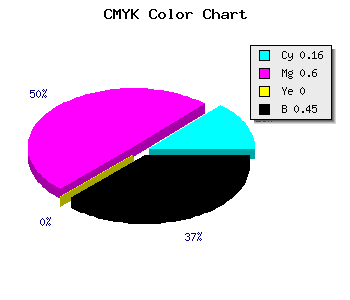
css #76398D Color code html chart

|

|
css Text shadow : #76398D color
.shadow{ text-shadow: 10px 10px 10px #76398D; }
My text shadow
Css box shadow : #76398D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#76398D; }
My box shadow
Css Gradient html color #76398D code
.gradient{ background-color:#76398D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#76398D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #76398D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #76398D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #76398D 0%, #00000C 100%); background-image:linear-gradient(180deg, #76398D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #76398D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#76398D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#76398D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #76398D Color code html values
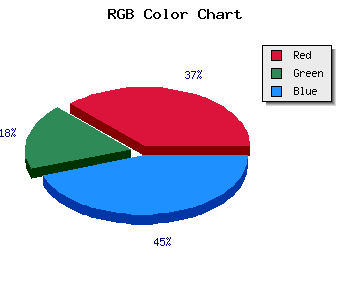
#76398D hex color code has red green and blue "RGB color" in the proportion of 46.27% red, 22.35% green and 55.29% blue.
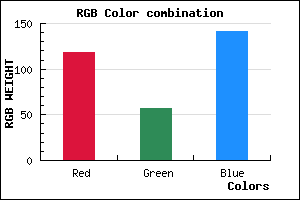
RGB percentage values corresponding to this are 118, 57, 141.
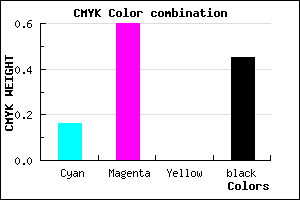
Html color #76398D has 0% cyan, 0% magenta, 0% yellow and 114% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #76398D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #76398D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #76398D Hex Color Conversion

|

|
CMYK Css #76398D Color code combination mixer
RGB Css #76398D Color Code Combination Mixer
Css #76398D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #76398D hex color
a{ color: #76398D; }
css h1,h2,h3,h4,h5,h6 : #76398D
h1,h2,h3,h4,h5,h6{ color: #76398D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 118,57,141 Text color with hexadecimal code
Text font color is Rgb (118,57,141)
color css codes
Luminosity of css #76398D hex color
- #0e0711 (919313) #0e0711
- #2d1636 (2954806) #2d1636
- #4b245a (4924506) #4b245a
- #6a337f (6959999) #6a337f
- #8842a2 (8929954) #8842a2
- #a25bbd (10640317) #a25bbd
- #b67fcb (11960267) #b67fcb
- #cba4da (13346010) #cba4da
- #e0c7e9 (14731241) #e0c7e9
- #f5ecf8 (16116984) #f5ecf8
- lighter/Darker shades: Hex values:
- #76398D (118,57,141) #76398D
- #642088 (100,32,136) #642088
- #520783 (82,7,131) #520783
- #40007E (64,0,126) #40007E
- #2E0079 (46,0,121) #2E0079
- #1C0074 (28,0,116) #1C0074
- #0A006F (10,0,111) #0A006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
Color Shades of css #76398D hex color
Tints of css #76398D hex color
- Darker/lighter shades: Hex color values:
- #000056 (118,57,141) #000056
- #884B9F (136,75,159) #884B9F
- #9A5DB1 (154,93,177) #9A5DB1
- #AC6FC3 (172,111,195) #AC6FC3
- #BE81D5 (190,129,213) #BE81D5
- #D093E7 (208,147,231) #D093E7
- #E2A5F9 (226,165,249) #E2A5F9
- #F4B7FF (244,183,255) #F4B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF