Rgb 118,11,220 to Css #760BDC Color code html values
Css 760BDC Hex Color Code for rgb 118,11,220
Css Html color #760BDC Hex color conversions, schemes, palette, combination, mixer, to rgb 118,11,220 colour codes.
Div Background-color : #760BDC
.div{ background-color : #760BDC; }
html #760BDC color code
Text/Font color #760BDC
.text{ color : #760BDC; }
My text html color #760BDC hex color code
Border html color #760BDC hex color code
.border{ border:3px solid : #760BDC; }
My div border color
Outline hex color #760BDC
.outline{ outline:2px solid #760BDC; }
My text outline color #760BDC
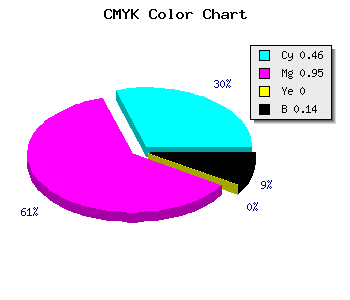
css #760BDC Color code html chart

|

|
css Text shadow : #760BDC color
.shadow{ text-shadow: 10px 10px 10px #760BDC; }
My text shadow
Css box shadow : #760BDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#760BDC; }
My box shadow
Css Gradient html color #760BDC code
.gradient{ background-color:#760BDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#760BDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #760BDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #760BDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #760BDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #760BDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #760BDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#760BDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#760BDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #760BDC Color code html values
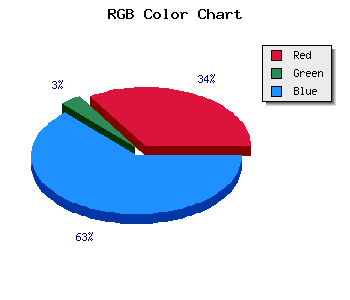
#760BDC hex color code has red green and blue "RGB color" in the proportion of 46.27% red, 4.31% green and 86.27% blue.
RGB percentage values corresponding to this are 118, 11, 220.
Html color #760BDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #760BDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #760BDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #760BDC Hex Color Conversion

|

|
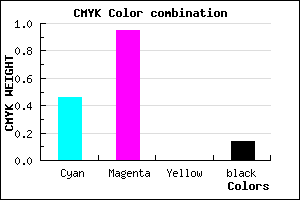
CMYK Css #760BDC Color code combination mixer
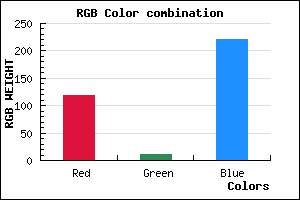
RGB Css #760BDC Color Code Combination Mixer
Css #760BDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #760BDC hex color
a{ color: #760BDC; }
css h1,h2,h3,h4,h5,h6 : #760BDC
h1,h2,h3,h4,h5,h6{ color: #760BDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 118,11,220 Text color with hexadecimal code
Text font color is Rgb (118,11,220)
color css codes
Luminosity of css #760BDC hex color
- #0c0117 (786711) #0c0117
- #270448 (2557000) #270448
- #410678 (4261496) #410678
- #5c08aa (6031530) #5c08aa
- #760bd9 (7736281) #760bd9
- #9024f4 (9446644) #9024f4
- #a853f7 (11031543) #a853f7
- #c185f9 (12682745) #c185f9
- #d9b5fb (14267899) #d9b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #760BDC (118,11,220) #760BDC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
- #1C00C3 (28,0,195) #1C00C3
- #0A00BE (10,0,190) #0A00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #760BDC hex color
Tints of css #760BDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (118,11,220) #0000A5
- #881DEE (136,29,238) #881DEE
- #9A2FFF (154,47,255) #9A2FFF
- #AC41FF (172,65,255) #AC41FF
- #BE53FF (190,83,255) #BE53FF
- #D065FF (208,101,255) #D065FF
- #E277FF (226,119,255) #E277FF
- #F489FF (244,137,255) #F489FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF