Rgb 118,101,155 to Css #76659B Color code html values
Css 76659B Hex Color Code for rgb 118,101,155
Css Html color #76659B Hex color conversions, schemes, palette, combination, mixer, to rgb 118,101,155 colour codes.
Div Background-color : #76659B
.div{ background-color : #76659B; }
html #76659B color code
Text/Font color #76659B
.text{ color : #76659B; }
My text html color #76659B hex color code
Border html color #76659B hex color code
.border{ border:3px solid : #76659B; }
My div border color
Outline hex color #76659B
.outline{ outline:2px solid #76659B; }
My text outline color #76659B
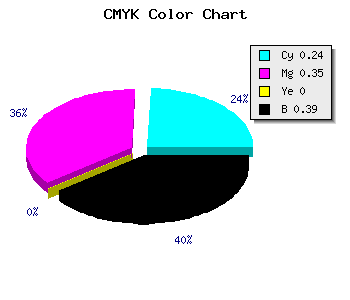
css #76659B Color code html chart

|

|
css Text shadow : #76659B color
.shadow{ text-shadow: 10px 10px 10px #76659B; }
My text shadow
Css box shadow : #76659B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#76659B; }
My box shadow
Css Gradient html color #76659B code
.gradient{ background-color:#76659B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#76659B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #76659B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #76659B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #76659B 0%, #00000C 100%); background-image:linear-gradient(180deg, #76659B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #76659B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#76659B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#76659B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #76659B Color code html values
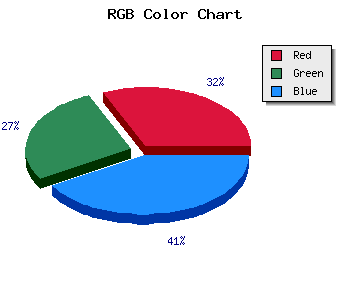
#76659B hex color code has red green and blue "RGB color" in the proportion of 46.27% red, 39.61% green and 60.78% blue.
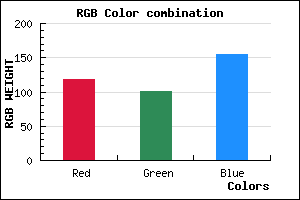
RGB percentage values corresponding to this are 118, 101, 155.
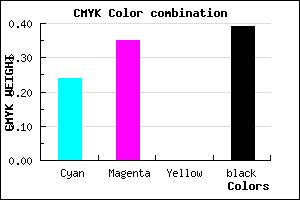
Html color #76659B has 0% cyan, 0% magenta, 0% yellow and 100% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #76659B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #76659B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #76659B Hex Color Conversion

|

|
CMYK Css #76659B Color code combination mixer
RGB Css #76659B Color Code Combination Mixer
Css #76659B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #76659B hex color
a{ color: #76659B; }
css h1,h2,h3,h4,h5,h6 : #76659B
h1,h2,h3,h4,h5,h6{ color: #76659B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 118,101,155 Text color with hexadecimal code
Text font color is Rgb (118,101,155)
color css codes
Luminosity of css #76659B hex color
- #0b090f (723215) #0b090f
- #231e2e (2301486) #231e2e
- #3a324c (3813964) #3a324c
- #52466c (5391980) #52466c
- #695a8a (6904458) #695a8a
- #8374a4 (8615076) #8374a4
- #9e92b8 (10392248) #9e92b8
- #bab1cd (12235213) #bab1cd
- #d5d0e0 (14012640) #d5d0e0
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #76659B (118,101,155) #76659B
- #644C96 (100,76,150) #644C96
- #523391 (82,51,145) #523391
- #401A8C (64,26,140) #401A8C
- #2E0187 (46,1,135) #2E0187
- #1C0082 (28,0,130) #1C0082
- #0A007D (10,0,125) #0A007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
Color Shades of css #76659B hex color
Tints of css #76659B hex color
- Darker/lighter shades: Hex color values:
- #000064 (118,101,155) #000064
- #8877AD (136,119,173) #8877AD
- #9A89BF (154,137,191) #9A89BF
- #AC9BD1 (172,155,209) #AC9BD1
- #BEADE3 (190,173,227) #BEADE3
- #D0BFF5 (208,191,245) #D0BFF5
- #E2D1FF (226,209,255) #E2D1FF
- #F4E3FF (244,227,255) #F4E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF