Rgb 117,74,235 to Css #754AEB Color code html values
Css 754AEB Hex Color Code for rgb 117,74,235
Css Html color #754AEB Hex color conversions, schemes, palette, combination, mixer, to rgb 117,74,235 colour codes.
Div Background-color : #754AEB
.div{ background-color : #754AEB; }
html #754AEB color code
Text/Font color #754AEB
.text{ color : #754AEB; }
My text html color #754AEB hex color code
Border html color #754AEB hex color code
.border{ border:3px solid : #754AEB; }
My div border color
Outline hex color #754AEB
.outline{ outline:2px solid #754AEB; }
My text outline color #754AEB
css #754AEB Color code html chart

|

|
css Text shadow : #754AEB color
.shadow{ text-shadow: 10px 10px 10px #754AEB; }
My text shadow
Css box shadow : #754AEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#754AEB; }
My box shadow
Css Gradient html color #754AEB code
.gradient{ background-color:#754AEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#754AEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #754AEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #754AEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #754AEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #754AEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #754AEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#754AEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#754AEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #754AEB Color code html values
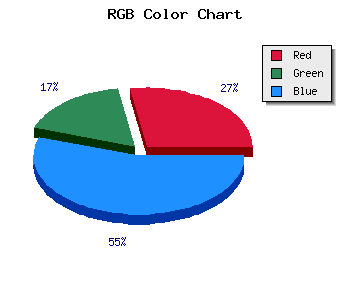
#754AEB hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 29.02% green and 92.16% blue.
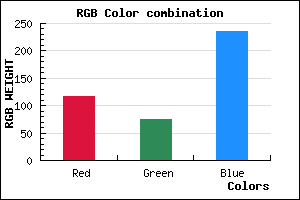
RGB percentage values corresponding to this are 117, 74, 235.
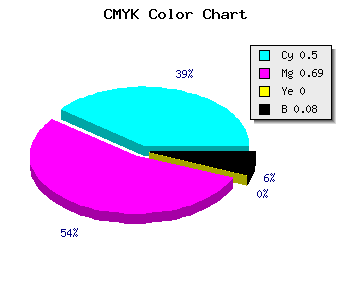
Html color #754AEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #754AEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #754AEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #754AEB Hex Color Conversion

|

|
CMYK Css #754AEB Color code combination mixer
RGB Css #754AEB Color Code Combination Mixer
Css #754AEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #754AEB hex color
a{ color: #754AEB; }
css h1,h2,h3,h4,h5,h6 : #754AEB
h1,h2,h3,h4,h5,h6{ color: #754AEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,74,235 Text color with hexadecimal code
Text font color is Rgb (117,74,235)
color css codes
Luminosity of css #754AEB hex color
- #070216 (459286) #070216
- #170844 (1509444) #170844
- #270d71 (2559345) #270d71
- #3712a0 (3609248) #3712a0
- #4617cd (4593613) #4617cd
- #6030e8 (6303976) #6030e8
- #825ded (8543725) #825ded
- #a68cf2 (10915058) #a68cf2
- #c9b9f7 (13220343) #c9b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #754AEB (117,74,235) #754AEB
- #6331E6 (99,49,230) #6331E6
- #5118E1 (81,24,225) #5118E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #754AEB hex color
Tints of css #754AEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (117,74,235) #0000B4
- #875CFD (135,92,253) #875CFD
- #996EFF (153,110,255) #996EFF
- #AB80FF (171,128,255) #AB80FF
- #BD92FF (189,146,255) #BD92FF
- #CFA4FF (207,164,255) #CFA4FF
- #E1B6FF (225,182,255) #E1B6FF
- #F3C8FF (243,200,255) #F3C8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF