Rgb 117,62,252 to Css #753EFC Color code html values
Css 753EFC Hex Color Code for rgb 117,62,252
Css Html color #753EFC Hex color conversions, schemes, palette, combination, mixer, to rgb 117,62,252 colour codes.
Div Background-color : #753EFC
.div{ background-color : #753EFC; }
html #753EFC color code
Text/Font color #753EFC
.text{ color : #753EFC; }
My text html color #753EFC hex color code
Border html color #753EFC hex color code
.border{ border:3px solid : #753EFC; }
My div border color
Outline hex color #753EFC
.outline{ outline:2px solid #753EFC; }
My text outline color #753EFC
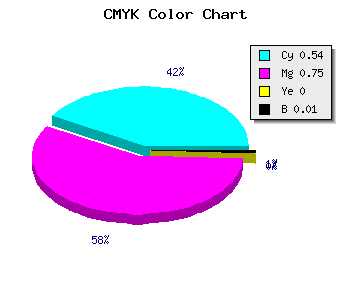
css #753EFC Color code html chart

|

|
css Text shadow : #753EFC color
.shadow{ text-shadow: 10px 10px 10px #753EFC; }
My text shadow
Css box shadow : #753EFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#753EFC; }
My box shadow
Css Gradient html color #753EFC code
.gradient{ background-color:#753EFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#753EFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #753EFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #753EFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #753EFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #753EFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #753EFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#753EFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#753EFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #753EFC Color code html values
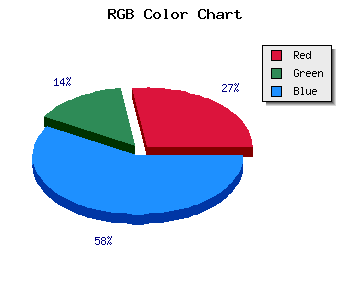
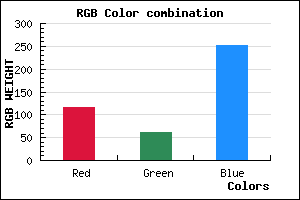
#753EFC hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 24.31% green and 98.82% blue.
RGB percentage values corresponding to this are 117, 62, 252.
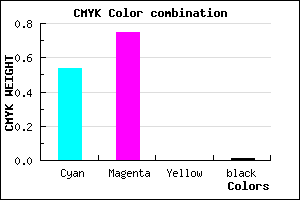
Html color #753EFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #753EFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #753EFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #753EFC Hex Color Conversion

|

|
CMYK Css #753EFC Color code combination mixer
RGB Css #753EFC Color Code Combination Mixer
Css #753EFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #753EFC hex color
a{ color: #753EFC; }
css h1,h2,h3,h4,h5,h6 : #753EFC
h1,h2,h3,h4,h5,h6{ color: #753EFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,62,252 Text color with hexadecimal code
Text font color is Rgb (117,62,252)
color css codes
Luminosity of css #753EFC hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #24027c (2359932) #24027c
- #3303af (3343279) #3303af
- #4204e0 (4326624) #4204e0
- #5c1dfb (6036987) #5c1dfb
- #7f4efc (8343292) #7f4efc
- #a481fd (10781181) #a481fd
- #c8b2fe (13153022) #c8b2fe
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #753EFC (117,62,252) #753EFC
- #6325F7 (99,37,247) #6325F7
- #510CF2 (81,12,242) #510CF2
- #3F00ED (63,0,237) #3F00ED
- #2D00E8 (45,0,232) #2D00E8
- #1B00E3 (27,0,227) #1B00E3
- #0900DE (9,0,222) #0900DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #753EFC hex color
Tints of css #753EFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (117,62,252) #0000C5
- #8750FF (135,80,255) #8750FF
- #9962FF (153,98,255) #9962FF
- #AB74FF (171,116,255) #AB74FF
- #BD86FF (189,134,255) #BD86FF
- #CF98FF (207,152,255) #CF98FF
- #E1AAFF (225,170,255) #E1AAFF
- #F3BCFF (243,188,255) #F3BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF