Rgb 117,62,234 to Css #753EEA Color code html values
Css 753EEA Hex Color Code for rgb 117,62,234
Css Html color #753EEA Hex color conversions, schemes, palette, combination, mixer, to rgb 117,62,234 colour codes.
Div Background-color : #753EEA
.div{ background-color : #753EEA; }
html #753EEA color code
Text/Font color #753EEA
.text{ color : #753EEA; }
My text html color #753EEA hex color code
Border html color #753EEA hex color code
.border{ border:3px solid : #753EEA; }
My div border color
Outline hex color #753EEA
.outline{ outline:2px solid #753EEA; }
My text outline color #753EEA
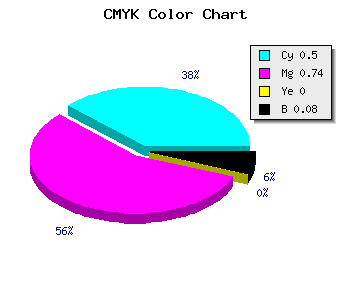
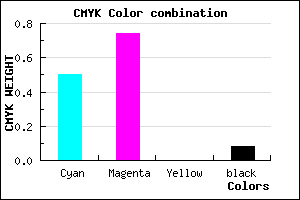
css #753EEA Color code html chart

|

|
css Text shadow : #753EEA color
.shadow{ text-shadow: 10px 10px 10px #753EEA; }
My text shadow
Css box shadow : #753EEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#753EEA; }
My box shadow
Css Gradient html color #753EEA code
.gradient{ background-color:#753EEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#753EEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #753EEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #753EEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #753EEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #753EEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #753EEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#753EEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#753EEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #753EEA Color code html values
#753EEA hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 24.31% green and 91.76% blue.
RGB percentage values corresponding to this are 117, 62, 234.
Html color #753EEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #753EEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #753EEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #753EEA Hex Color Conversion

|

|
CMYK Css #753EEA Color code combination mixer
RGB Css #753EEA Color Code Combination Mixer
Css #753EEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #753EEA hex color
a{ color: #753EEA; }
css h1,h2,h3,h4,h5,h6 : #753EEA
h1,h2,h3,h4,h5,h6{ color: #753EEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,62,234 Text color with hexadecimal code
Text font color is Rgb (117,62,234)
color css codes
Luminosity of css #753EEA hex color
- #090216 (590358) #090216
- #1c0745 (1836869) #1c0745
- #2e0c72 (3017842) #2e0c72
- #4111a1 (4264353) #4111a1
- #5316ce (5445326) #5316ce
- #6c30e8 (7090408) #6c30e8
- #8c5ded (9199085) #8c5ded
- #ad8cf2 (11373810) #ad8cf2
- #cdb9f7 (13482487) #cdb9f7
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #753EEA (117,62,234) #753EEA
- #6325E5 (99,37,229) #6325E5
- #510CE0 (81,12,224) #510CE0
- #3F00DB (63,0,219) #3F00DB
- #2D00D6 (45,0,214) #2D00D6
- #1B00D1 (27,0,209) #1B00D1
- #0900CC (9,0,204) #0900CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #753EEA hex color
Tints of css #753EEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (117,62,234) #0000B3
- #8750FC (135,80,252) #8750FC
- #9962FF (153,98,255) #9962FF
- #AB74FF (171,116,255) #AB74FF
- #BD86FF (189,134,255) #BD86FF
- #CF98FF (207,152,255) #CF98FF
- #E1AAFF (225,170,255) #E1AAFF
- #F3BCFF (243,188,255) #F3BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF