Rgb 117,29,218 to Css #751DDA Color code html values
Css 751DDA Hex Color Code for rgb 117,29,218
Css Html color #751DDA Hex color conversions, schemes, palette, combination, mixer, to rgb 117,29,218 colour codes.
Div Background-color : #751DDA
.div{ background-color : #751DDA; }
html #751DDA color code
Text/Font color #751DDA
.text{ color : #751DDA; }
My text html color #751DDA hex color code
Border html color #751DDA hex color code
.border{ border:3px solid : #751DDA; }
My div border color
Outline hex color #751DDA
.outline{ outline:2px solid #751DDA; }
My text outline color #751DDA
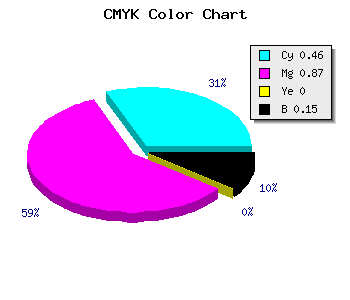
css #751DDA Color code html chart

|

|
css Text shadow : #751DDA color
.shadow{ text-shadow: 10px 10px 10px #751DDA; }
My text shadow
Css box shadow : #751DDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#751DDA; }
My box shadow
Css Gradient html color #751DDA code
.gradient{ background-color:#751DDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#751DDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #751DDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #751DDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #751DDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #751DDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #751DDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#751DDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#751DDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #751DDA Color code html values
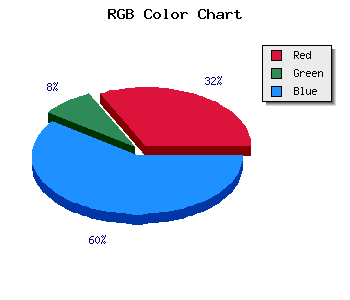
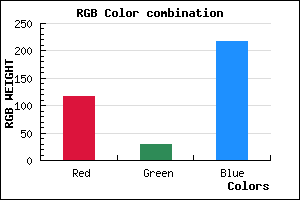
#751DDA hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 11.37% green and 85.49% blue.
RGB percentage values corresponding to this are 117, 29, 218.
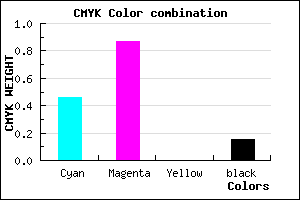
Html color #751DDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #751DDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #751DDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #751DDA Hex Color Conversion

|

|
CMYK Css #751DDA Color code combination mixer
RGB Css #751DDA Color Code Combination Mixer
Css #751DDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #751DDA hex color
a{ color: #751DDA; }
css h1,h2,h3,h4,h5,h6 : #751DDA
h1,h2,h3,h4,h5,h6{ color: #751DDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,29,218 Text color with hexadecimal code
Text font color is Rgb (117,29,218)
color css codes
Luminosity of css #751DDA hex color
- #0b0315 (721685) #0b0315
- #240943 (2361667) #240943
- #3c0f6f (3936111) #3c0f6f
- #55159d (5576093) #55159d
- #6d1bc9 (7150537) #6d1bc9
- #8734e4 (8860900) #8734e4
- #a160ea (10576106) #a160ea
- #bc8ef0 (12357360) #bc8ef0
- #d6baf6 (14072566) #d6baf6
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #751DDA (117,29,218) #751DDA
- #6304D5 (99,4,213) #6304D5
- #5100D0 (81,0,208) #5100D0
- #3F00CB (63,0,203) #3F00CB
- #2D00C6 (45,0,198) #2D00C6
- #1B00C1 (27,0,193) #1B00C1
- #0900BC (9,0,188) #0900BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #751DDA hex color
Tints of css #751DDA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (117,29,218) #0000A3
- #872FEC (135,47,236) #872FEC
- #9941FE (153,65,254) #9941FE
- #AB53FF (171,83,255) #AB53FF
- #BD65FF (189,101,255) #BD65FF
- #CF77FF (207,119,255) #CF77FF
- #E189FF (225,137,255) #E189FF
- #F39BFF (243,155,255) #F39BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF