Rgb 117,26,220 to Css #751ADC Color code html values
Css 751ADC Hex Color Code for rgb 117,26,220
Css Html color #751ADC Hex color conversions, schemes, palette, combination, mixer, to rgb 117,26,220 colour codes.
Div Background-color : #751ADC
.div{ background-color : #751ADC; }
html #751ADC color code
Text/Font color #751ADC
.text{ color : #751ADC; }
My text html color #751ADC hex color code
Border html color #751ADC hex color code
.border{ border:3px solid : #751ADC; }
My div border color
Outline hex color #751ADC
.outline{ outline:2px solid #751ADC; }
My text outline color #751ADC
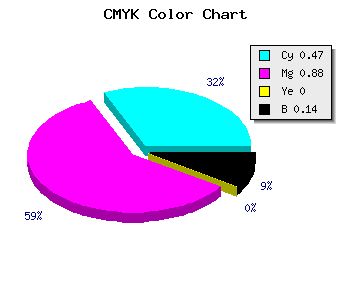
css #751ADC Color code html chart

|

|
css Text shadow : #751ADC color
.shadow{ text-shadow: 10px 10px 10px #751ADC; }
My text shadow
Css box shadow : #751ADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#751ADC; }
My box shadow
Css Gradient html color #751ADC code
.gradient{ background-color:#751ADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#751ADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #751ADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #751ADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #751ADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #751ADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #751ADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#751ADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#751ADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #751ADC Color code html values
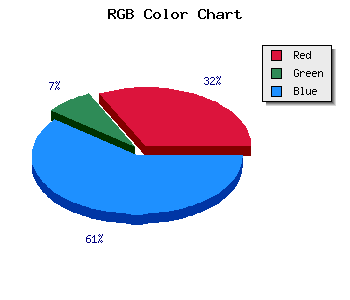
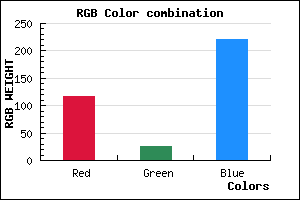
#751ADC hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 10.2% green and 86.27% blue.
RGB percentage values corresponding to this are 117, 26, 220.
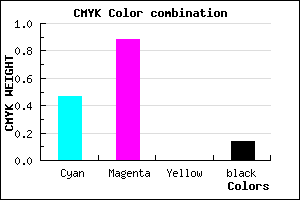
Html color #751ADC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #751ADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #751ADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #751ADC Hex Color Conversion

|

|
CMYK Css #751ADC Color code combination mixer
RGB Css #751ADC Color Code Combination Mixer
Css #751ADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #751ADC hex color
a{ color: #751ADC; }
css h1,h2,h3,h4,h5,h6 : #751ADC
h1,h2,h3,h4,h5,h6{ color: #751ADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,26,220 Text color with hexadecimal code
Text font color is Rgb (117,26,220)
color css codes
Luminosity of css #751ADC hex color
- #0b0315 (721685) #0b0315
- #240844 (2361412) #240844
- #3c0d71 (3935601) #3c0d71
- #55139f (5575583) #55139f
- #6d18cc (7149772) #6d18cc
- #8731e7 (8860135) #8731e7
- #a15eec (10575596) #a15eec
- #bc8df1 (12357105) #bc8df1
- #d6b9f7 (14072311) #d6b9f7
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #751ADC (117,26,220) #751ADC
- #6301D7 (99,1,215) #6301D7
- #5100D2 (81,0,210) #5100D2
- #3F00CD (63,0,205) #3F00CD
- #2D00C8 (45,0,200) #2D00C8
- #1B00C3 (27,0,195) #1B00C3
- #0900BE (9,0,190) #0900BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #751ADC hex color
Tints of css #751ADC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (117,26,220) #0000A5
- #872CEE (135,44,238) #872CEE
- #993EFF (153,62,255) #993EFF
- #AB50FF (171,80,255) #AB50FF
- #BD62FF (189,98,255) #BD62FF
- #CF74FF (207,116,255) #CF74FF
- #E186FF (225,134,255) #E186FF
- #F398FF (243,152,255) #F398FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF