Rgb 116,94,158 to Css #745E9E Color code html values
Css 745E9E Hex Color Code for rgb 116,94,158
Css Html color #745E9E Hex color conversions, schemes, palette, combination, mixer, to rgb 116,94,158 colour codes.
Div Background-color : #745E9E
.div{ background-color : #745E9E; }
html #745E9E color code
Text/Font color #745E9E
.text{ color : #745E9E; }
My text html color #745E9E hex color code
Border html color #745E9E hex color code
.border{ border:3px solid : #745E9E; }
My div border color
Outline hex color #745E9E
.outline{ outline:2px solid #745E9E; }
My text outline color #745E9E
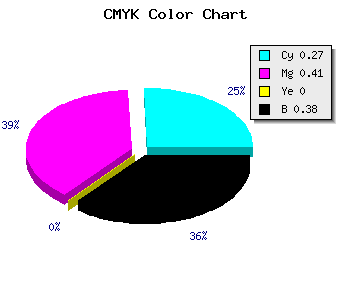
css #745E9E Color code html chart

|

|
css Text shadow : #745E9E color
.shadow{ text-shadow: 10px 10px 10px #745E9E; }
My text shadow
Css box shadow : #745E9E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#745E9E; }
My box shadow
Css Gradient html color #745E9E code
.gradient{ background-color:#745E9E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#745E9E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #745E9E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #745E9E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #745E9E 0%, #00000C 100%); background-image:linear-gradient(180deg, #745E9E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #745E9E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#745E9E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#745E9E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #745E9E Color code html values
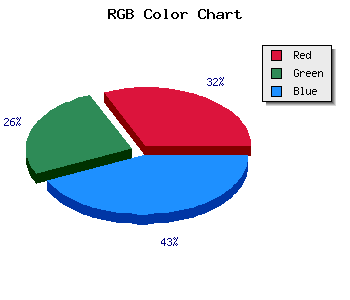
#745E9E hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 36.86% green and 61.96% blue.
RGB percentage values corresponding to this are 116, 94, 158.
Html color #745E9E has 0% cyan, 0% magenta, 0% yellow and 97% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #745E9E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #745E9E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #745E9E Hex Color Conversion

|

|
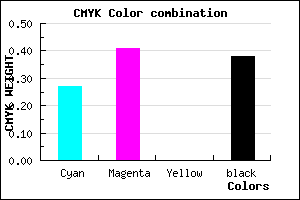
CMYK Css #745E9E Color code combination mixer
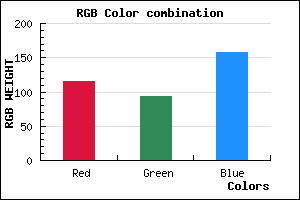
RGB Css #745E9E Color Code Combination Mixer
Css #745E9E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #745E9E hex color
a{ color: #745E9E; }
css h1,h2,h3,h4,h5,h6 : #745E9E
h1,h2,h3,h4,h5,h6{ color: #745E9E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,94,158 Text color with hexadecimal code
Text font color is Rgb (116,94,158)
color css codes
Luminosity of css #745E9E hex color
- #0b090f (723215) #0b090f
- #231c30 (2300976) #231c30
- #3a2f4f (3813199) #3a2f4f
- #524270 (5390960) #524270
- #69558f (6903183) #69558f
- #836fa9 (8613801) #836fa9
- #9e8ebc (10391228) #9e8ebc
- #baafcf (12234703) #baafcf
- #d5cee2 (14012130) #d5cee2
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #745E9E (116,94,158) #745E9E
- #624599 (98,69,153) #624599
- #502C94 (80,44,148) #502C94
- #3E138F (62,19,143) #3E138F
- #2C008A (44,0,138) #2C008A
- #1A0085 (26,0,133) #1A0085
- #080080 (8,0,128) #080080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
Color Shades of css #745E9E hex color
Tints of css #745E9E hex color
- Darker/lighter shades: Hex color values:
- #000067 (116,94,158) #000067
- #8670B0 (134,112,176) #8670B0
- #9882C2 (152,130,194) #9882C2
- #AA94D4 (170,148,212) #AA94D4
- #BCA6E6 (188,166,230) #BCA6E6
- #CEB8F8 (206,184,248) #CEB8F8
- #E0CAFF (224,202,255) #E0CAFF
- #F2DCFF (242,220,255) #F2DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF