Rgb 116,78,235 to Css #744EEB Color code html values
Css 744EEB Hex Color Code for rgb 116,78,235
Css Html color #744EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 116,78,235 colour codes.
Div Background-color : #744EEB
.div{ background-color : #744EEB; }
html #744EEB color code
Text/Font color #744EEB
.text{ color : #744EEB; }
My text html color #744EEB hex color code
Border html color #744EEB hex color code
.border{ border:3px solid : #744EEB; }
My div border color
Outline hex color #744EEB
.outline{ outline:2px solid #744EEB; }
My text outline color #744EEB
css #744EEB Color code html chart

|

|
css Text shadow : #744EEB color
.shadow{ text-shadow: 10px 10px 10px #744EEB; }
My text shadow
Css box shadow : #744EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#744EEB; }
My box shadow
Css Gradient html color #744EEB code
.gradient{ background-color:#744EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#744EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #744EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #744EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #744EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #744EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #744EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#744EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#744EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #744EEB Color code html values
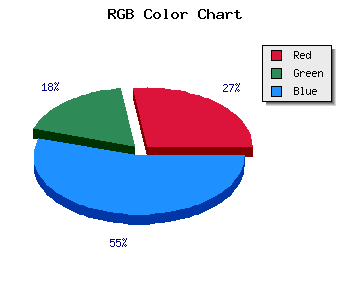
#744EEB hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 30.59% green and 92.16% blue.
RGB percentage values corresponding to this are 116, 78, 235.
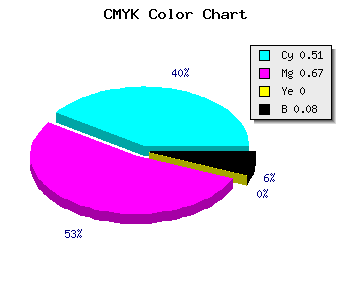
Html color #744EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #744EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #744EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #744EEB Hex Color Conversion

|

|
CMYK Css #744EEB Color code combination mixer
RGB Css #744EEB Color Code Combination Mixer
Css #744EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #744EEB hex color
a{ color: #744EEB; }
css h1,h2,h3,h4,h5,h6 : #744EEB
h1,h2,h3,h4,h5,h6{ color: #744EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
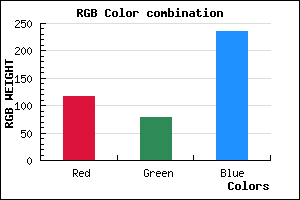
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,78,235 Text color with hexadecimal code
Text font color is Rgb (116,78,235)
color css codes
Luminosity of css #744EEB hex color
- #070216 (459286) #070216
- #160844 (1443908) #160844
- #240d71 (2362737) #240d71
- #3312a0 (3347104) #3312a0
- #4217cd (4331469) #4217cd
- #5c30e8 (6041832) #5c30e8
- #7f5ded (8347117) #7f5ded
- #a48cf2 (10783986) #a48cf2
- #c8b9f7 (13154807) #c8b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #744EEB (116,78,235) #744EEB
- #6235E6 (98,53,230) #6235E6
- #501CE1 (80,28,225) #501CE1
- #3E03DC (62,3,220) #3E03DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #744EEB hex color
Tints of css #744EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (116,78,235) #0000B4
- #8660FD (134,96,253) #8660FD
- #9872FF (152,114,255) #9872FF
- #AA84FF (170,132,255) #AA84FF
- #BC96FF (188,150,255) #BC96FF
- #CEA8FF (206,168,255) #CEA8FF
- #E0BAFF (224,186,255) #E0BAFF
- #F2CCFF (242,204,255) #F2CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF