Rgb 116,77,235 to Css #744DEB Color code html values
Css 744DEB Hex Color Code for rgb 116,77,235
Css Html color #744DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 116,77,235 colour codes.
Div Background-color : #744DEB
.div{ background-color : #744DEB; }
html #744DEB color code
Text/Font color #744DEB
.text{ color : #744DEB; }
My text html color #744DEB hex color code
Border html color #744DEB hex color code
.border{ border:3px solid : #744DEB; }
My div border color
Outline hex color #744DEB
.outline{ outline:2px solid #744DEB; }
My text outline color #744DEB
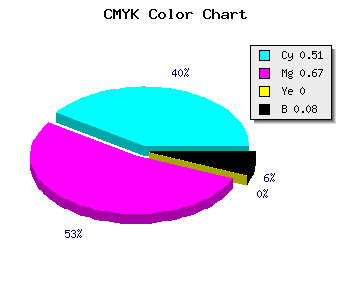
css #744DEB Color code html chart

|

|
css Text shadow : #744DEB color
.shadow{ text-shadow: 10px 10px 10px #744DEB; }
My text shadow
Css box shadow : #744DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#744DEB; }
My box shadow
Css Gradient html color #744DEB code
.gradient{ background-color:#744DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#744DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #744DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #744DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #744DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #744DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #744DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#744DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#744DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #744DEB Color code html values
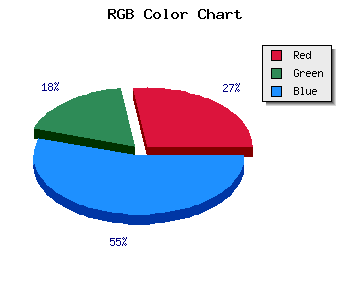
#744DEB hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 30.2% green and 92.16% blue.
RGB percentage values corresponding to this are 116, 77, 235.
Html color #744DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #744DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #744DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #744DEB Hex Color Conversion

|

|
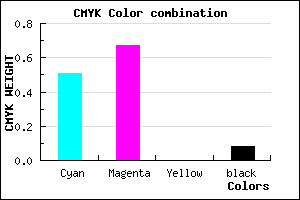
CMYK Css #744DEB Color code combination mixer
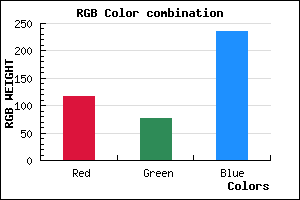
RGB Css #744DEB Color Code Combination Mixer
Css #744DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #744DEB hex color
a{ color: #744DEB; }
css h1,h2,h3,h4,h5,h6 : #744DEB
h1,h2,h3,h4,h5,h6{ color: #744DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,77,235 Text color with hexadecimal code
Text font color is Rgb (116,77,235)
color css codes
Luminosity of css #744DEB hex color
- #070216 (459286) #070216
- #160844 (1443908) #160844
- #240d71 (2362737) #240d71
- #3312a0 (3347104) #3312a0
- #4217cd (4331469) #4217cd
- #5c30e8 (6041832) #5c30e8
- #7f5ded (8347117) #7f5ded
- #a48cf2 (10783986) #a48cf2
- #c8b9f7 (13154807) #c8b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #744DEB (116,77,235) #744DEB
- #6234E6 (98,52,230) #6234E6
- #501BE1 (80,27,225) #501BE1
- #3E02DC (62,2,220) #3E02DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #744DEB hex color
Tints of css #744DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (116,77,235) #0000B4
- #865FFD (134,95,253) #865FFD
- #9871FF (152,113,255) #9871FF
- #AA83FF (170,131,255) #AA83FF
- #BC95FF (188,149,255) #BC95FF
- #CEA7FF (206,167,255) #CEA7FF
- #E0B9FF (224,185,255) #E0B9FF
- #F2CBFF (242,203,255) #F2CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF