Rgb 115,90,238 to Css #735AEE Color code html values
Css 735AEE Hex Color Code for rgb 115,90,238
Css Html color #735AEE Hex color conversions, schemes, palette, combination, mixer, to rgb 115,90,238 colour codes.
Div Background-color : #735AEE
.div{ background-color : #735AEE; }
html #735AEE color code
Text/Font color #735AEE
.text{ color : #735AEE; }
My text html color #735AEE hex color code
Border html color #735AEE hex color code
.border{ border:3px solid : #735AEE; }
My div border color
Outline hex color #735AEE
.outline{ outline:2px solid #735AEE; }
My text outline color #735AEE
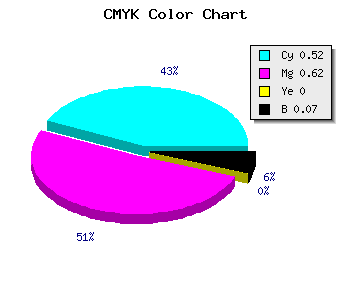
css #735AEE Color code html chart

|

|
css Text shadow : #735AEE color
.shadow{ text-shadow: 10px 10px 10px #735AEE; }
My text shadow
Css box shadow : #735AEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#735AEE; }
My box shadow
Css Gradient html color #735AEE code
.gradient{ background-color:#735AEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#735AEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #735AEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #735AEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #735AEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #735AEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #735AEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#735AEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#735AEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #735AEE Color code html values
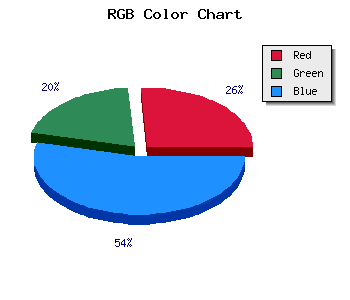
#735AEE hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 35.29% green and 93.33% blue.
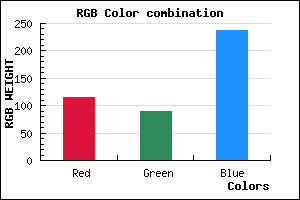
RGB percentage values corresponding to this are 115, 90, 238.
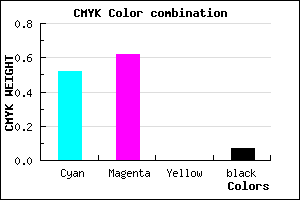
Html color #735AEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #735AEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #735AEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #735AEE Hex Color Conversion

|

|
CMYK Css #735AEE Color code combination mixer
RGB Css #735AEE Color Code Combination Mixer
Css #735AEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #735AEE hex color
a{ color: #735AEE; }
css h1,h2,h3,h4,h5,h6 : #735AEE
h1,h2,h3,h4,h5,h6{ color: #735AEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,90,238 Text color with hexadecimal code
Text font color is Rgb (115,90,238)
color css codes
Luminosity of css #735AEE hex color
- #050216 (328214) #050216
- #110745 (1115973) #110745
- #1d0c72 (1903730) #1d0c72
- #2911a1 (2691489) #2911a1
- #3415cf (3413455) #3415cf
- #4d2fe9 (5058537) #4d2fe9
- #745cee (7625966) #745cee
- #9c8bf3 (10259443) #9c8bf3
- #c3b8f8 (12826872) #c3b8f8
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #735AEE (115,90,238) #735AEE
- #6141E9 (97,65,233) #6141E9
- #4F28E4 (79,40,228) #4F28E4
- #3D0FDF (61,15,223) #3D0FDF
- #2B00DA (43,0,218) #2B00DA
- #1900D5 (25,0,213) #1900D5
- #0700D0 (7,0,208) #0700D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #735AEE hex color
Tints of css #735AEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (115,90,238) #0000B7
- #856CFF (133,108,255) #856CFF
- #977EFF (151,126,255) #977EFF
- #A990FF (169,144,255) #A990FF
- #BBA2FF (187,162,255) #BBA2FF
- #CDB4FF (205,180,255) #CDB4FF
- #DFC6FF (223,198,255) #DFC6FF
- #F1D8FF (241,216,255) #F1D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF