Rgb 115,76,223 to Css #734CDF Color code html values
Css 734CDF Hex Color Code for rgb 115,76,223
Css Html color #734CDF Hex color conversions, schemes, palette, combination, mixer, to rgb 115,76,223 colour codes.
Div Background-color : #734CDF
.div{ background-color : #734CDF; }
html #734CDF color code
Text/Font color #734CDF
.text{ color : #734CDF; }
My text html color #734CDF hex color code
Border html color #734CDF hex color code
.border{ border:3px solid : #734CDF; }
My div border color
Outline hex color #734CDF
.outline{ outline:2px solid #734CDF; }
My text outline color #734CDF
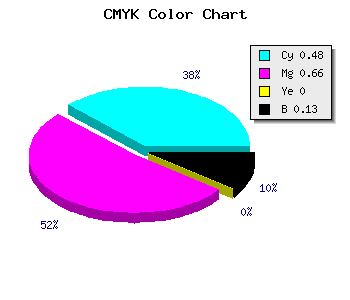
css #734CDF Color code html chart

|

|
css Text shadow : #734CDF color
.shadow{ text-shadow: 10px 10px 10px #734CDF; }
My text shadow
Css box shadow : #734CDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#734CDF; }
My box shadow
Css Gradient html color #734CDF code
.gradient{ background-color:#734CDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#734CDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #734CDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #734CDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #734CDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #734CDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #734CDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#734CDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#734CDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #734CDF Color code html values
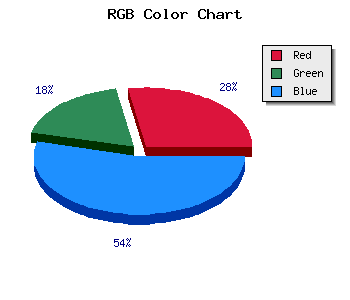
#734CDF hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 29.8% green and 87.45% blue.
RGB percentage values corresponding to this are 115, 76, 223.
Html color #734CDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #734CDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #734CDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #734CDF Hex Color Conversion

|

|
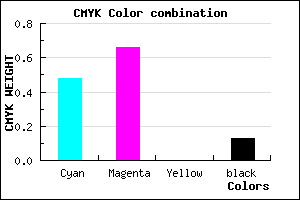
CMYK Css #734CDF Color code combination mixer
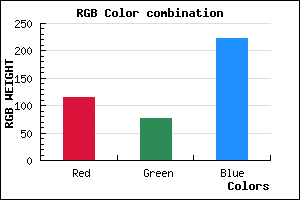
RGB Css #734CDF Color Code Combination Mixer
Css #734CDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #734CDF hex color
a{ color: #734CDF; }
css h1,h2,h3,h4,h5,h6 : #734CDF
h1,h2,h3,h4,h5,h6{ color: #734CDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,76,223 Text color with hexadecimal code
Text font color is Rgb (115,76,223)
color css codes
Luminosity of css #734CDF hex color
- #080414 (525332) #080414
- #190b41 (1641281) #190b41
- #2a136b (2757483) #2a136b
- #3b1b97 (3873687) #3b1b97
- #4c22c2 (4989634) #4c22c2
- #653cdc (6634716) #653cdc
- #8766e4 (8873700) #8766e4
- #a992ec (11113196) #a992ec
- #cbbdf3 (13352435) #cbbdf3
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #734CDF (115,76,223) #734CDF
- #6133DA (97,51,218) #6133DA
- #4F1AD5 (79,26,213) #4F1AD5
- #3D01D0 (61,1,208) #3D01D0
- #2B00CB (43,0,203) #2B00CB
- #1900C6 (25,0,198) #1900C6
- #0700C1 (7,0,193) #0700C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #734CDF hex color
Tints of css #734CDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (115,76,223) #0000A8
- #855EF1 (133,94,241) #855EF1
- #9770FF (151,112,255) #9770FF
- #A982FF (169,130,255) #A982FF
- #BB94FF (187,148,255) #BB94FF
- #CDA6FF (205,166,255) #CDA6FF
- #DFB8FF (223,184,255) #DFB8FF
- #F1CAFF (241,202,255) #F1CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF