Rgb 115,75,255 to Css #734BFF Color code html values
Css 734BFF Hex Color Code for rgb 115,75,255
Css Html color #734BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 115,75,255 colour codes.
Div Background-color : #734BFF
.div{ background-color : #734BFF; }
html #734BFF color code
Text/Font color #734BFF
.text{ color : #734BFF; }
My text html color #734BFF hex color code
Border html color #734BFF hex color code
.border{ border:3px solid : #734BFF; }
My div border color
Outline hex color #734BFF
.outline{ outline:2px solid #734BFF; }
My text outline color #734BFF
css #734BFF Color code html chart

|

|
css Text shadow : #734BFF color
.shadow{ text-shadow: 10px 10px 10px #734BFF; }
My text shadow
Css box shadow : #734BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#734BFF; }
My box shadow
Css Gradient html color #734BFF code
.gradient{ background-color:#734BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#734BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #734BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #734BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #734BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #734BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #734BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#734BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#734BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #734BFF Color code html values
#734BFF hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 29.41% green and 100% blue.
RGB percentage values corresponding to this are 115, 75, 255.
Html color #734BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #734BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #734BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #734BFF Hex Color Conversion

|

|
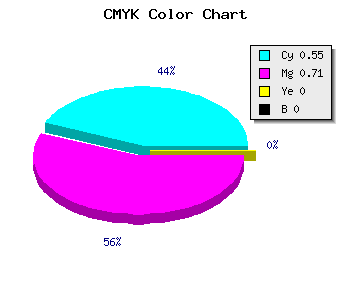
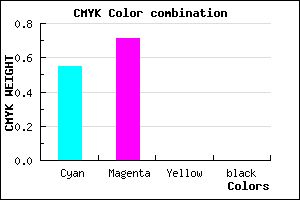
CMYK Css #734BFF Color code combination mixer
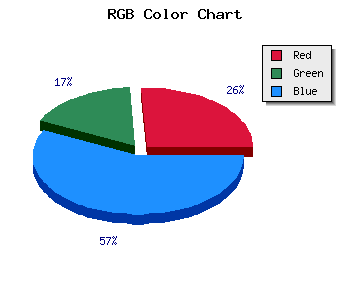
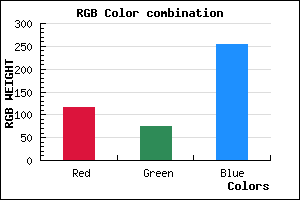
RGB Css #734BFF Color Code Combination Mixer
Css #734BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #734BFF hex color
a{ color: #734BFF; }
css h1,h2,h3,h4,h5,h6 : #734BFF
h1,h2,h3,h4,h5,h6{ color: #734BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,75,255 Text color with hexadecimal code
Text font color is Rgb (115,75,255)
color css codes
Luminosity of css #734BFF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #734BFF (115,75,255) #734BFF
- #6132FA (97,50,250) #6132FA
- #4F19F5 (79,25,245) #4F19F5
- #3D00F0 (61,0,240) #3D00F0
- #2B00EB (43,0,235) #2B00EB
- #1900E6 (25,0,230) #1900E6
- #0700E1 (7,0,225) #0700E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #734BFF hex color
Tints of css #734BFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (115,75,255) #0000C8
- #855DFF (133,93,255) #855DFF
- #976FFF (151,111,255) #976FFF
- #A981FF (169,129,255) #A981FF
- #BB93FF (187,147,255) #BB93FF
- #CDA5FF (205,165,255) #CDA5FF
- #DFB7FF (223,183,255) #DFB7FF
- #F1C9FF (241,201,255) #F1C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF