Rgb 115,71,221 to Css #7347DD Color code html values
Css 7347DD Hex Color Code for rgb 115,71,221
Css Html color #7347DD Hex color conversions, schemes, palette, combination, mixer, to rgb 115,71,221 colour codes.
Div Background-color : #7347DD
.div{ background-color : #7347DD; }
html #7347DD color code
Text/Font color #7347DD
.text{ color : #7347DD; }
My text html color #7347DD hex color code
Border html color #7347DD hex color code
.border{ border:3px solid : #7347DD; }
My div border color
Outline hex color #7347DD
.outline{ outline:2px solid #7347DD; }
My text outline color #7347DD
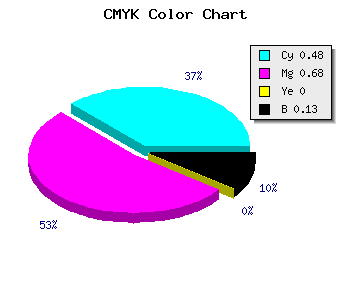
css #7347DD Color code html chart

|

|
css Text shadow : #7347DD color
.shadow{ text-shadow: 10px 10px 10px #7347DD; }
My text shadow
Css box shadow : #7347DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7347DD; }
My box shadow
Css Gradient html color #7347DD code
.gradient{ background-color:#7347DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7347DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7347DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7347DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7347DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #7347DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7347DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7347DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7347DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7347DD Color code html values
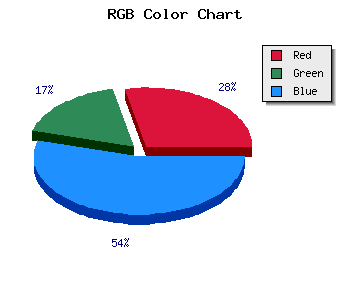
#7347DD hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 27.84% green and 86.67% blue.
RGB percentage values corresponding to this are 115, 71, 221.
Html color #7347DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7347DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7347DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7347DD Hex Color Conversion

|

|
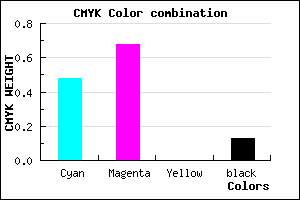
CMYK Css #7347DD Color code combination mixer
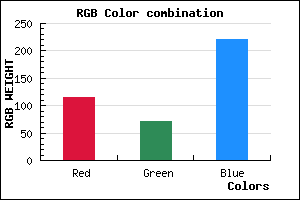
RGB Css #7347DD Color Code Combination Mixer
Css #7347DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7347DD hex color
a{ color: #7347DD; }
css h1,h2,h3,h4,h5,h6 : #7347DD
h1,h2,h3,h4,h5,h6{ color: #7347DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,71,221 Text color with hexadecimal code
Text font color is Rgb (115,71,221)
color css codes
Luminosity of css #7347DD hex color
- #080414 (525332) #080414
- #1b0c40 (1772608) #1b0c40
- #2c146a (2888810) #2c146a
- #3e1c96 (4070550) #3e1c96
- #5024c0 (5252288) #5024c0
- #6a3ddb (6962651) #6a3ddb
- #8a67e3 (9070563) #8a67e3
- #ac93eb (11310059) #ac93eb
- #ccbdf3 (13417971) #ccbdf3
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #7347DD (115,71,221) #7347DD
- #612ED8 (97,46,216) #612ED8
- #4F15D3 (79,21,211) #4F15D3
- #3D00CE (61,0,206) #3D00CE
- #2B00C9 (43,0,201) #2B00C9
- #1900C4 (25,0,196) #1900C4
- #0700BF (7,0,191) #0700BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #7347DD hex color
Tints of css #7347DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (115,71,221) #0000A6
- #8559EF (133,89,239) #8559EF
- #976BFF (151,107,255) #976BFF
- #A97DFF (169,125,255) #A97DFF
- #BB8FFF (187,143,255) #BB8FFF
- #CDA1FF (205,161,255) #CDA1FF
- #DFB3FF (223,179,255) #DFB3FF
- #F1C5FF (241,197,255) #F1C5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF