Rgb 115,17,221 to Css #7311DD Color code html values
Css 7311DD Hex Color Code for rgb 115,17,221
Css Html color #7311DD Hex color conversions, schemes, palette, combination, mixer, to rgb 115,17,221 colour codes.
Div Background-color : #7311DD
.div{ background-color : #7311DD; }
html #7311DD color code
Text/Font color #7311DD
.text{ color : #7311DD; }
My text html color #7311DD hex color code
Border html color #7311DD hex color code
.border{ border:3px solid : #7311DD; }
My div border color
Outline hex color #7311DD
.outline{ outline:2px solid #7311DD; }
My text outline color #7311DD
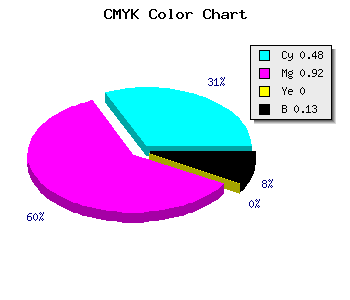
css #7311DD Color code html chart

|

|
css Text shadow : #7311DD color
.shadow{ text-shadow: 10px 10px 10px #7311DD; }
My text shadow
Css box shadow : #7311DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7311DD; }
My box shadow
Css Gradient html color #7311DD code
.gradient{ background-color:#7311DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7311DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7311DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7311DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7311DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #7311DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7311DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7311DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7311DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7311DD Color code html values
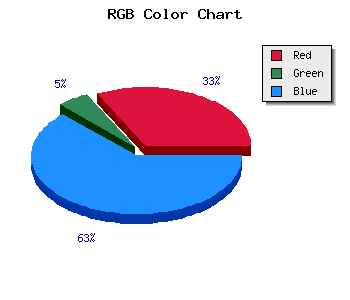
#7311DD hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 6.67% green and 86.67% blue.
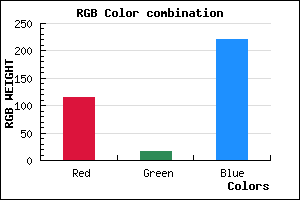
RGB percentage values corresponding to this are 115, 17, 221.
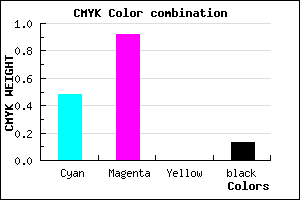
Html color #7311DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7311DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7311DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7311DD Hex Color Conversion

|

|
CMYK Css #7311DD Color code combination mixer
RGB Css #7311DD Color Code Combination Mixer
Css #7311DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7311DD hex color
a{ color: #7311DD; }
css h1,h2,h3,h4,h5,h6 : #7311DD
h1,h2,h3,h4,h5,h6{ color: #7311DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,17,221 Text color with hexadecimal code
Text font color is Rgb (115,17,221)
color css codes
Luminosity of css #7311DD hex color
- #0b0216 (721430) #0b0216
- #240547 (2360647) #240547
- #3c0975 (3934581) #3c0975
- #550da5 (5574053) #550da5
- #6c10d4 (7082196) #6c10d4
- #8629ef (8792559) #8629ef
- #a058f2 (10508530) #a058f2
- #bc88f6 (12355830) #bc88f6
- #d6b7f9 (14071801) #d6b7f9
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #7311DD (115,17,221) #7311DD
- #6100D8 (97,0,216) #6100D8
- #4F00D3 (79,0,211) #4F00D3
- #3D00CE (61,0,206) #3D00CE
- #2B00C9 (43,0,201) #2B00C9
- #1900C4 (25,0,196) #1900C4
- #0700BF (7,0,191) #0700BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #7311DD hex color
Tints of css #7311DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (115,17,221) #0000A6
- #8523EF (133,35,239) #8523EF
- #9735FF (151,53,255) #9735FF
- #A947FF (169,71,255) #A947FF
- #BB59FF (187,89,255) #BB59FF
- #CD6BFF (205,107,255) #CD6BFF
- #DF7DFF (223,125,255) #DF7DFF
- #F18FFF (241,143,255) #F18FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF