Rgb 115,108,207 to Css #736CCF Color code html values
Css 736CCF Hex Color Code for rgb 115,108,207
Css Html color #736CCF Hex color conversions, schemes, palette, combination, mixer, to rgb 115,108,207 colour codes.
Div Background-color : #736CCF
.div{ background-color : #736CCF; }
html #736CCF color code
Text/Font color #736CCF
.text{ color : #736CCF; }
My text html color #736CCF hex color code
Border html color #736CCF hex color code
.border{ border:3px solid : #736CCF; }
My div border color
Outline hex color #736CCF
.outline{ outline:2px solid #736CCF; }
My text outline color #736CCF
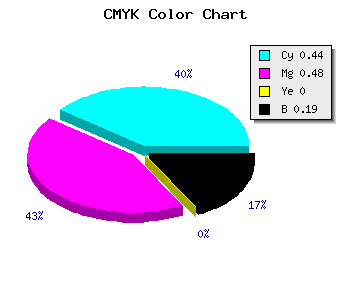
css #736CCF Color code html chart

|

|
css Text shadow : #736CCF color
.shadow{ text-shadow: 10px 10px 10px #736CCF; }
My text shadow
Css box shadow : #736CCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#736CCF; }
My box shadow
Css Gradient html color #736CCF code
.gradient{ background-color:#736CCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#736CCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #736CCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #736CCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #736CCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #736CCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #736CCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#736CCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#736CCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #736CCF Color code html values
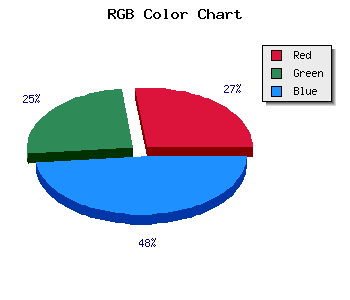
#736CCF hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 42.35% green and 81.18% blue.
RGB percentage values corresponding to this are 115, 108, 207.
Html color #736CCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #736CCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #736CCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #736CCF Hex Color Conversion

|

|
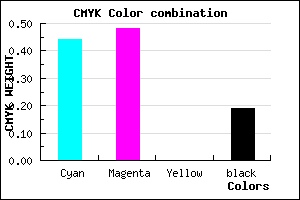
CMYK Css #736CCF Color code combination mixer
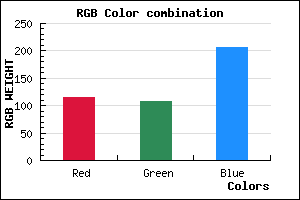
RGB Css #736CCF Color Code Combination Mixer
Css #736CCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #736CCF hex color
a{ color: #736CCF; }
css h1,h2,h3,h4,h5,h6 : #736CCF
h1,h2,h3,h4,h5,h6{ color: #736CCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,108,207 Text color with hexadecimal code
Text font color is Rgb (115,108,207)
color css codes
Luminosity of css #736CCF hex color
- #070612 (460306) #070612
- #151339 (1381177) #151339
- #241f5f (2367327) #241f5f
- #322c86 (3288198) #322c86
- #4038ac (4208812) #4038ac
- #5a52c6 (5919430) #5a52c6
- #7e77d3 (8288211) #7e77d3
- #a39fdf (10723295) #a39fdf
- #c7c4ec (13092076) #c7c4ec
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #736CCF (115,108,207) #736CCF
- #6153CA (97,83,202) #6153CA
- #4F3AC5 (79,58,197) #4F3AC5
- #3D21C0 (61,33,192) #3D21C0
- #2B08BB (43,8,187) #2B08BB
- #1900B6 (25,0,182) #1900B6
- #0700B1 (7,0,177) #0700B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #736CCF hex color
Tints of css #736CCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (115,108,207) #000098
- #857EE1 (133,126,225) #857EE1
- #9790F3 (151,144,243) #9790F3
- #A9A2FF (169,162,255) #A9A2FF
- #BBB4FF (187,180,255) #BBB4FF
- #CDC6FF (205,198,255) #CDC6FF
- #DFD8FF (223,216,255) #DFD8FF
- #F1EAFF (241,234,255) #F1EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF