Rgb 114,95,175 to Css #725FAF Color code html values
Css 725FAF Hex Color Code for rgb 114,95,175
Css Html color #725FAF Hex color conversions, schemes, palette, combination, mixer, to rgb 114,95,175 colour codes.
Div Background-color : #725FAF
.div{ background-color : #725FAF; }
html #725FAF color code
Text/Font color #725FAF
.text{ color : #725FAF; }
My text html color #725FAF hex color code
Border html color #725FAF hex color code
.border{ border:3px solid : #725FAF; }
My div border color
Outline hex color #725FAF
.outline{ outline:2px solid #725FAF; }
My text outline color #725FAF
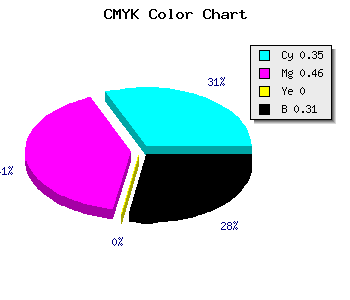
css #725FAF Color code html chart

|

|
css Text shadow : #725FAF color
.shadow{ text-shadow: 10px 10px 10px #725FAF; }
My text shadow
Css box shadow : #725FAF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#725FAF; }
My box shadow
Css Gradient html color #725FAF code
.gradient{ background-color:#725FAF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#725FAF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #725FAF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #725FAF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #725FAF 0%, #00000C 100%); background-image:linear-gradient(180deg, #725FAF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #725FAF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#725FAF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#725FAF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #725FAF Color code html values
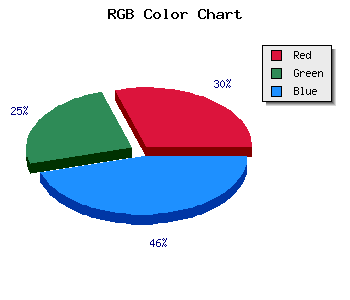
#725FAF hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 37.25% green and 68.63% blue.
RGB percentage values corresponding to this are 114, 95, 175.
Html color #725FAF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #725FAF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #725FAF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #725FAF Hex Color Conversion

|

|
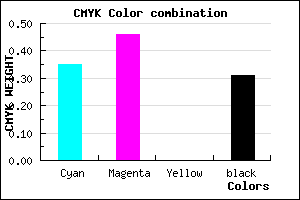
CMYK Css #725FAF Color code combination mixer
RGB Css #725FAF Color Code Combination Mixer
Css #725FAF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #725FAF hex color
a{ color: #725FAF; }
css h1,h2,h3,h4,h5,h6 : #725FAF
h1,h2,h3,h4,h5,h6{ color: #725FAF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,95,175 Text color with hexadecimal code
Text font color is Rgb (114,95,175)
color css codes
Luminosity of css #725FAF hex color
- #0a0810 (657424) #0a0810
- #1f1933 (2038067) #1f1933
- #342a54 (3418708) #342a54
- #493b77 (4799351) #493b77
- #5e4c98 (6179992) #5e4c98
- #7866b2 (7890610) #7866b2
- #9587c3 (9799619) #9587c3
- #b4aad4 (11840212) #b4aad4
- #d1cbe5 (13749221) #d1cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #725FAF (114,95,175) #725FAF
- #6046AA (96,70,170) #6046AA
- #4E2DA5 (78,45,165) #4E2DA5
- #3C14A0 (60,20,160) #3C14A0
- #2A009B (42,0,155) #2A009B
- #180096 (24,0,150) #180096
- #060091 (6,0,145) #060091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #725FAF hex color
Tints of css #725FAF hex color
- Darker/lighter shades: Hex color values:
- #000078 (114,95,175) #000078
- #8471C1 (132,113,193) #8471C1
- #9683D3 (150,131,211) #9683D3
- #A895E5 (168,149,229) #A895E5
- #BAA7F7 (186,167,247) #BAA7F7
- #CCB9FF (204,185,255) #CCB9FF
- #DECBFF (222,203,255) #DECBFF
- #F0DDFF (240,221,255) #F0DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF