Rgb 114,61,171 to Css #723DAB Color code html values
Css 723DAB Hex Color Code for rgb 114,61,171
Css Html color #723DAB Hex color conversions, schemes, palette, combination, mixer, to rgb 114,61,171 colour codes.
Div Background-color : #723DAB
.div{ background-color : #723DAB; }
html #723DAB color code
Text/Font color #723DAB
.text{ color : #723DAB; }
My text html color #723DAB hex color code
Border html color #723DAB hex color code
.border{ border:3px solid : #723DAB; }
My div border color
Outline hex color #723DAB
.outline{ outline:2px solid #723DAB; }
My text outline color #723DAB
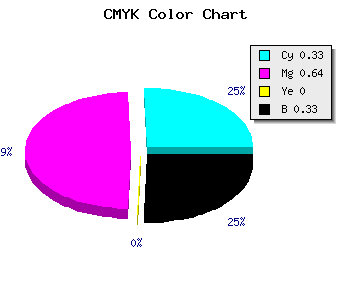
css #723DAB Color code html chart

|

|
css Text shadow : #723DAB color
.shadow{ text-shadow: 10px 10px 10px #723DAB; }
My text shadow
Css box shadow : #723DAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#723DAB; }
My box shadow
Css Gradient html color #723DAB code
.gradient{ background-color:#723DAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#723DAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #723DAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #723DAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #723DAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #723DAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #723DAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#723DAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#723DAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #723DAB Color code html values
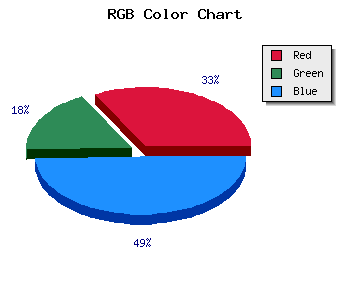
#723DAB hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 23.92% green and 67.06% blue.
RGB percentage values corresponding to this are 114, 61, 171.
Html color #723DAB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #723DAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #723DAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #723DAB Hex Color Conversion

|

|
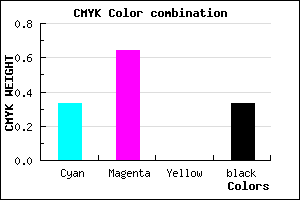
CMYK Css #723DAB Color code combination mixer
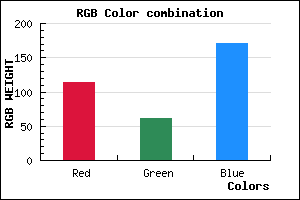
RGB Css #723DAB Color Code Combination Mixer
Css #723DAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #723DAB hex color
a{ color: #723DAB; }
css h1,h2,h3,h4,h5,h6 : #723DAB
h1,h2,h3,h4,h5,h6{ color: #723DAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,61,171 Text color with hexadecimal code
Text font color is Rgb (114,61,171)
color css codes
Luminosity of css #723DAB hex color
- #0c0612 (787986) #0c0612
- #251438 (2430008) #251438
- #3d215d (4006237) #3d215d
- #572f83 (5713795) #572f83
- #6f3ca8 (7290024) #6f3ca8
- #8955c3 (9000387) #8955c3
- #a27ad0 (10648272) #a27ad0
- #bda1dd (12427741) #bda1dd
- #d7c5eb (14140907) #d7c5eb
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #723DAB (114,61,171) #723DAB
- #6024A6 (96,36,166) #6024A6
- #4E0BA1 (78,11,161) #4E0BA1
- #3C009C (60,0,156) #3C009C
- #2A0097 (42,0,151) #2A0097
- #180092 (24,0,146) #180092
- #06008D (6,0,141) #06008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #723DAB hex color
Tints of css #723DAB hex color
- Darker/lighter shades: Hex color values:
- #000074 (114,61,171) #000074
- #844FBD (132,79,189) #844FBD
- #9661CF (150,97,207) #9661CF
- #A873E1 (168,115,225) #A873E1
- #BA85F3 (186,133,243) #BA85F3
- #CC97FF (204,151,255) #CC97FF
- #DEA9FF (222,169,255) #DEA9FF
- #F0BBFF (240,187,255) #F0BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF