Rgb 114,12,110 to Css #720C6E Color code html values
Css 720C6E Hex Color Code for rgb 114,12,110
Css Html color #720C6E Hex color conversions, schemes, palette, combination, mixer, to rgb 114,12,110 colour codes.
Div Background-color : #720C6E
.div{ background-color : #720C6E; }
html #720C6E color code
Text/Font color #720C6E
.text{ color : #720C6E; }
My text html color #720C6E hex color code
Border html color #720C6E hex color code
.border{ border:3px solid : #720C6E; }
My div border color
Outline hex color #720C6E
.outline{ outline:2px solid #720C6E; }
My text outline color #720C6E
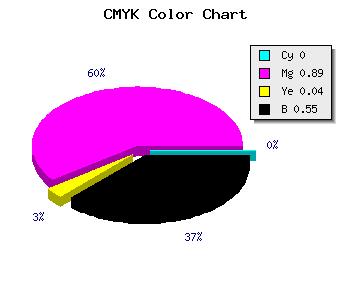
css #720C6E Color code html chart

|

|
css Text shadow : #720C6E color
.shadow{ text-shadow: 10px 10px 10px #720C6E; }
My text shadow
Css box shadow : #720C6E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#720C6E; }
My box shadow
Css Gradient html color #720C6E code
.gradient{ background-color:#720C6E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#720C6E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #720C6E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #720C6E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #720C6E 0%, #00000C 100%); background-image:linear-gradient(180deg, #720C6E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #720C6E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#720C6E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#720C6E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #720C6E Color code html values
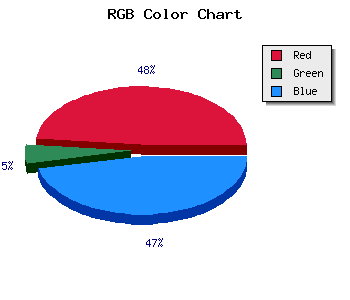
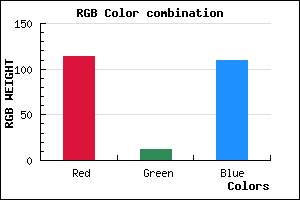
#720C6E hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 4.71% green and 43.14% blue.
RGB percentage values corresponding to this are 114, 12, 110.
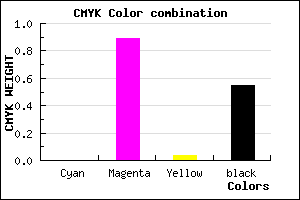
Html color #720C6E has 0% cyan, 0% magenta, 0% yellow and 141% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #720C6E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #720C6E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #720C6E Hex Color Conversion

|

|
CMYK Css #720C6E Color code combination mixer
RGB Css #720C6E Color Code Combination Mixer
Css #720C6E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #720C6E hex color
a{ color: #720C6E; }
css h1,h2,h3,h4,h5,h6 : #720C6E
h1,h2,h3,h4,h5,h6{ color: #720C6E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,12,110 Text color with hexadecimal code
Text font color is Rgb (114,12,110)
color css codes
Luminosity of css #720C6E hex color
- #160215 (1442325) #160215
- #450741 (4523841) #450741
- #720c6c (7474284) #720c6c
- #a11198 (10555800) #a11198
- #ce16c3 (13506243) #ce16c3
- #e92fde (15282142) #e92fde
- #ee5ce5 (15621349) #ee5ce5
- #f38bed (15961069) #f38bed
- #f8b8f4 (16300276) #f8b8f4
- #fde7fb (16639995) #fde7fb
- lighter/Darker shades: Hex values:
- #720C6E (114,12,110) #720C6E
- #600069 (96,0,105) #600069
- #4E0064 (78,0,100) #4E0064
- #3C005F (60,0,95) #3C005F
- #2A005A (42,0,90) #2A005A
- #180055 (24,0,85) #180055
- #060050 (6,0,80) #060050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
Color Shades of css #720C6E hex color
Tints of css #720C6E hex color
- Darker/lighter shades: Hex color values:
- #000037 (114,12,110) #000037
- #841E80 (132,30,128) #841E80
- #963092 (150,48,146) #963092
- #A842A4 (168,66,164) #A842A4
- #BA54B6 (186,84,182) #BA54B6
- #CC66C8 (204,102,200) #CC66C8
- #DE78DA (222,120,218) #DE78DA
- #F08AEC (240,138,236) #F08AEC
- #FF9CFE (255,156,254) #FF9CFE
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF