Rgb 113,76,187 to Css #714CBB Color code html values
Css 714CBB Hex Color Code for rgb 113,76,187
Css Html color #714CBB Hex color conversions, schemes, palette, combination, mixer, to rgb 113,76,187 colour codes.
Div Background-color : #714CBB
.div{ background-color : #714CBB; }
html #714CBB color code
Text/Font color #714CBB
.text{ color : #714CBB; }
My text html color #714CBB hex color code
Border html color #714CBB hex color code
.border{ border:3px solid : #714CBB; }
My div border color
Outline hex color #714CBB
.outline{ outline:2px solid #714CBB; }
My text outline color #714CBB
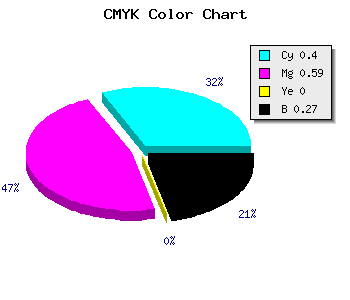
css #714CBB Color code html chart

|

|
css Text shadow : #714CBB color
.shadow{ text-shadow: 10px 10px 10px #714CBB; }
My text shadow
Css box shadow : #714CBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#714CBB; }
My box shadow
Css Gradient html color #714CBB code
.gradient{ background-color:#714CBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#714CBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #714CBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #714CBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #714CBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #714CBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #714CBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#714CBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#714CBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #714CBB Color code html values
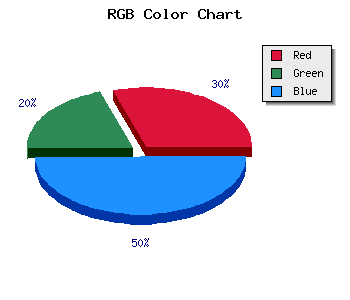
#714CBB hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 29.8% green and 73.33% blue.
RGB percentage values corresponding to this are 113, 76, 187.
Html color #714CBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #714CBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #714CBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #714CBB Hex Color Conversion

|

|
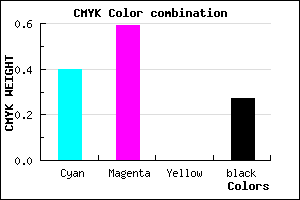
CMYK Css #714CBB Color code combination mixer
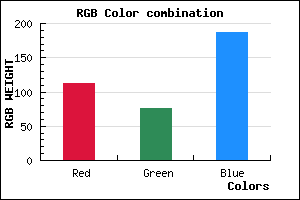
RGB Css #714CBB Color Code Combination Mixer
Css #714CBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #714CBB hex color
a{ color: #714CBB; }
css h1,h2,h3,h4,h5,h6 : #714CBB
h1,h2,h3,h4,h5,h6{ color: #714CBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,76,187 Text color with hexadecimal code
Text font color is Rgb (113,76,187)
color css codes
Luminosity of css #714CBB hex color
- #0a0711 (657169) #0a0711
- #201537 (2102583) #201537
- #35235b (3482459) #35235b
- #4b3181 (4927873) #4b3181
- #603fa5 (6307749) #603fa5
- #7a58c0 (8018112) #7a58c0
- #977cce (9927886) #977cce
- #b5a2dc (11903708) #b5a2dc
- #d2c6ea (13813482) #d2c6ea
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #714CBB (113,76,187) #714CBB
- #5F33B6 (95,51,182) #5F33B6
- #4D1AB1 (77,26,177) #4D1AB1
- #3B01AC (59,1,172) #3B01AC
- #2900A7 (41,0,167) #2900A7
- #1700A2 (23,0,162) #1700A2
- #05009D (5,0,157) #05009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #714CBB hex color
Tints of css #714CBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (113,76,187) #000084
- #835ECD (131,94,205) #835ECD
- #9570DF (149,112,223) #9570DF
- #A782F1 (167,130,241) #A782F1
- #B994FF (185,148,255) #B994FF
- #CBA6FF (203,166,255) #CBA6FF
- #DDB8FF (221,184,255) #DDB8FF
- #EFCAFF (239,202,255) #EFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF