Rgb 113,18,202 to Css #7112CA Color code html values
Css 7112CA Hex Color Code for rgb 113,18,202
Css Html color #7112CA Hex color conversions, schemes, palette, combination, mixer, to rgb 113,18,202 colour codes.
Div Background-color : #7112CA
.div{ background-color : #7112CA; }
html #7112CA color code
Text/Font color #7112CA
.text{ color : #7112CA; }
My text html color #7112CA hex color code
Border html color #7112CA hex color code
.border{ border:3px solid : #7112CA; }
My div border color
Outline hex color #7112CA
.outline{ outline:2px solid #7112CA; }
My text outline color #7112CA
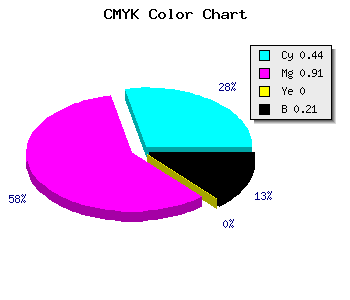
css #7112CA Color code html chart

|

|
css Text shadow : #7112CA color
.shadow{ text-shadow: 10px 10px 10px #7112CA; }
My text shadow
Css box shadow : #7112CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7112CA; }
My box shadow
Css Gradient html color #7112CA code
.gradient{ background-color:#7112CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7112CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7112CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7112CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7112CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #7112CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7112CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7112CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7112CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7112CA Color code html values
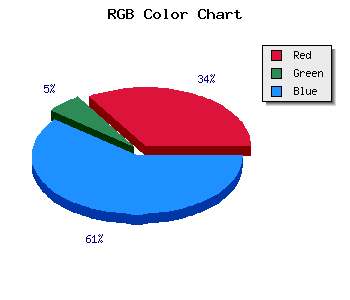
#7112CA hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 7.06% green and 79.22% blue.
RGB percentage values corresponding to this are 113, 18, 202.
Html color #7112CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7112CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7112CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7112CA Hex Color Conversion

|

|
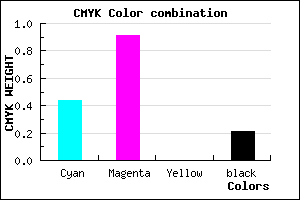
CMYK Css #7112CA Color code combination mixer
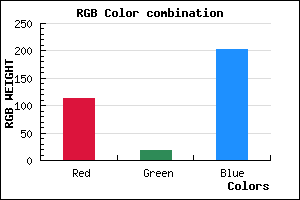
RGB Css #7112CA Color Code Combination Mixer
Css #7112CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7112CA hex color
a{ color: #7112CA; }
css h1,h2,h3,h4,h5,h6 : #7112CA
h1,h2,h3,h4,h5,h6{ color: #7112CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,18,202 Text color with hexadecimal code
Text font color is Rgb (113,18,202)
color css codes
Luminosity of css #7112CA hex color
- #0c0216 (786966) #0c0216
- #270646 (2557510) #270646
- #410a74 (4262516) #410a74
- #5c0fa3 (6033315) #5c0fa3
- #7513d1 (7672785) #7513d1
- #8f2cec (9383148) #8f2cec
- #a85af0 (11033328) #a85af0
- #c18af4 (12684020) #c18af4
- #d9b7f9 (14268409) #d9b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #7112CA (113,18,202) #7112CA
- #5F00C5 (95,0,197) #5F00C5
- #4D00C0 (77,0,192) #4D00C0
- #3B00BB (59,0,187) #3B00BB
- #2900B6 (41,0,182) #2900B6
- #1700B1 (23,0,177) #1700B1
- #0500AC (5,0,172) #0500AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #7112CA hex color
Tints of css #7112CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (113,18,202) #000093
- #8324DC (131,36,220) #8324DC
- #9536EE (149,54,238) #9536EE
- #A748FF (167,72,255) #A748FF
- #B95AFF (185,90,255) #B95AFF
- #CB6CFF (203,108,255) #CB6CFF
- #DD7EFF (221,126,255) #DD7EFF
- #EF90FF (239,144,255) #EF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF