Rgb 112,59,223 to Css #703BDF Color code html values
Css 703BDF Hex Color Code for rgb 112,59,223
Css Html color #703BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 112,59,223 colour codes.
Div Background-color : #703BDF
.div{ background-color : #703BDF; }
html #703BDF color code
Text/Font color #703BDF
.text{ color : #703BDF; }
My text html color #703BDF hex color code
Border html color #703BDF hex color code
.border{ border:3px solid : #703BDF; }
My div border color
Outline hex color #703BDF
.outline{ outline:2px solid #703BDF; }
My text outline color #703BDF
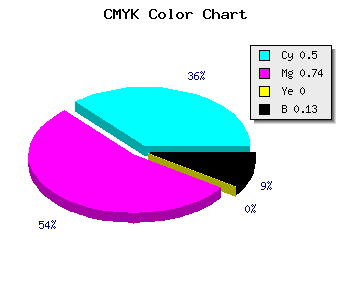
css #703BDF Color code html chart

|

|
css Text shadow : #703BDF color
.shadow{ text-shadow: 10px 10px 10px #703BDF; }
My text shadow
Css box shadow : #703BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#703BDF; }
My box shadow
Css Gradient html color #703BDF code
.gradient{ background-color:#703BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#703BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #703BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #703BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #703BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #703BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #703BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#703BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#703BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #703BDF Color code html values
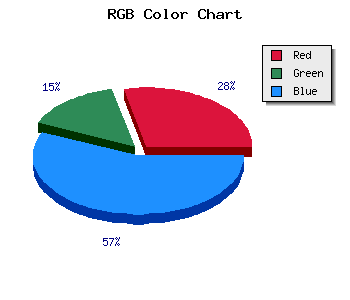
#703BDF hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 23.14% green and 87.45% blue.
RGB percentage values corresponding to this are 112, 59, 223.
Html color #703BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #703BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #703BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #703BDF Hex Color Conversion

|

|
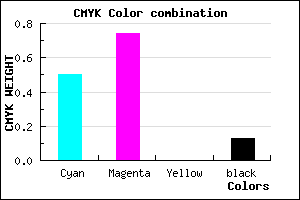
CMYK Css #703BDF Color code combination mixer
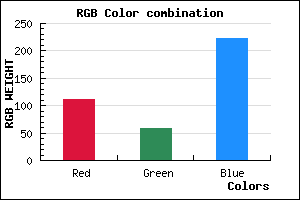
RGB Css #703BDF Color Code Combination Mixer
Css #703BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #703BDF hex color
a{ color: #703BDF; }
css h1,h2,h3,h4,h5,h6 : #703BDF
h1,h2,h3,h4,h5,h6{ color: #703BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,59,223 Text color with hexadecimal code
Text font color is Rgb (112,59,223)
color css codes
Luminosity of css #703BDF hex color
- #090315 (590613) #090315
- #1d0b41 (1903425) #1d0b41
- #30126c (3150444) #30126c
- #431999 (4397465) #431999
- #5620c4 (5644484) #5620c4
- #7039df (7354847) #7039df
- #8f64e6 (9397478) #8f64e6
- #af91ed (11506157) #af91ed
- #cebcf4 (13548788) #cebcf4
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #703BDF (112,59,223) #703BDF
- #5E22DA (94,34,218) #5E22DA
- #4C09D5 (76,9,213) #4C09D5
- #3A00D0 (58,0,208) #3A00D0
- #2800CB (40,0,203) #2800CB
- #1600C6 (22,0,198) #1600C6
- #0400C1 (4,0,193) #0400C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #703BDF hex color
Tints of css #703BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (112,59,223) #0000A8
- #824DF1 (130,77,241) #824DF1
- #945FFF (148,95,255) #945FFF
- #A671FF (166,113,255) #A671FF
- #B883FF (184,131,255) #B883FF
- #CA95FF (202,149,255) #CA95FF
- #DCA7FF (220,167,255) #DCA7FF
- #EEB9FF (238,185,255) #EEB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF