Rgb 112,43,238 to Css #702BEE Color code html values
Css 702BEE Hex Color Code for rgb 112,43,238
Css Html color #702BEE Hex color conversions, schemes, palette, combination, mixer, to rgb 112,43,238 colour codes.
Div Background-color : #702BEE
.div{ background-color : #702BEE; }
html #702BEE color code
Text/Font color #702BEE
.text{ color : #702BEE; }
My text html color #702BEE hex color code
Border html color #702BEE hex color code
.border{ border:3px solid : #702BEE; }
My div border color
Outline hex color #702BEE
.outline{ outline:2px solid #702BEE; }
My text outline color #702BEE
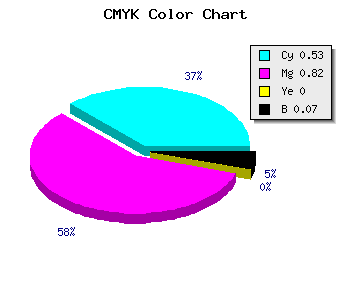
css #702BEE Color code html chart

|

|
css Text shadow : #702BEE color
.shadow{ text-shadow: 10px 10px 10px #702BEE; }
My text shadow
Css box shadow : #702BEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#702BEE; }
My box shadow
Css Gradient html color #702BEE code
.gradient{ background-color:#702BEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#702BEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #702BEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #702BEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #702BEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #702BEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #702BEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#702BEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#702BEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #702BEE Color code html values
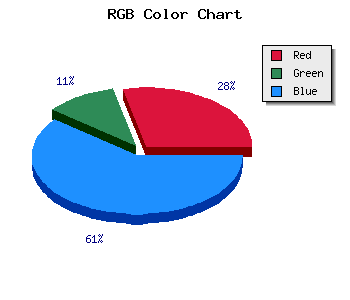
#702BEE hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 16.86% green and 93.33% blue.
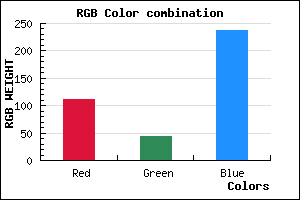
RGB percentage values corresponding to this are 112, 43, 238.
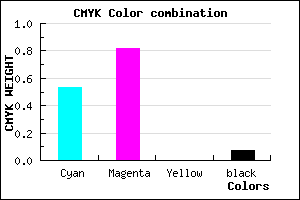
Html color #702BEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #702BEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #702BEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #702BEE Hex Color Conversion

|

|
CMYK Css #702BEE Color code combination mixer
RGB Css #702BEE Color Code Combination Mixer
Css #702BEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #702BEE hex color
a{ color: #702BEE; }
css h1,h2,h3,h4,h5,h6 : #702BEE
h1,h2,h3,h4,h5,h6{ color: #702BEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,43,238 Text color with hexadecimal code
Text font color is Rgb (112,43,238)
color css codes
Luminosity of css #702BEE hex color
- #090216 (590358) #090216
- #1c0646 (1836614) #1c0646
- #2f0975 (3082613) #2f0975
- #430da5 (4394405) #430da5
- #5511d3 (5575123) #5511d3
- #6f2aee (7285486) #6f2aee
- #8e58f2 (9328882) #8e58f2
- #af89f5 (11504117) #af89f5
- #ceb7f9 (13547513) #ceb7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #702BEE (112,43,238) #702BEE
- #5E12E9 (94,18,233) #5E12E9
- #4C00E4 (76,0,228) #4C00E4
- #3A00DF (58,0,223) #3A00DF
- #2800DA (40,0,218) #2800DA
- #1600D5 (22,0,213) #1600D5
- #0400D0 (4,0,208) #0400D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #702BEE hex color
Tints of css #702BEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (112,43,238) #0000B7
- #823DFF (130,61,255) #823DFF
- #944FFF (148,79,255) #944FFF
- #A661FF (166,97,255) #A661FF
- #B873FF (184,115,255) #B873FF
- #CA85FF (202,133,255) #CA85FF
- #DC97FF (220,151,255) #DC97FF
- #EEA9FF (238,169,255) #EEA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF