Rgb 112,14,108 to Css #700E6C Color code html values
Css 700E6C Hex Color Code for rgb 112,14,108
Css Html color #700E6C Hex color conversions, schemes, palette, combination, mixer, to rgb 112,14,108 colour codes.
Div Background-color : #700E6C
.div{ background-color : #700E6C; }
html #700E6C color code
Text/Font color #700E6C
.text{ color : #700E6C; }
My text html color #700E6C hex color code
Border html color #700E6C hex color code
.border{ border:3px solid : #700E6C; }
My div border color
Outline hex color #700E6C
.outline{ outline:2px solid #700E6C; }
My text outline color #700E6C
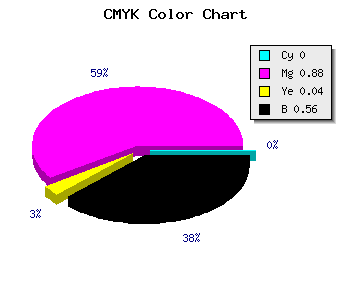
css #700E6C Color code html chart

|

|
css Text shadow : #700E6C color
.shadow{ text-shadow: 10px 10px 10px #700E6C; }
My text shadow
Css box shadow : #700E6C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#700E6C; }
My box shadow
Css Gradient html color #700E6C code
.gradient{ background-color:#700E6C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#700E6C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #700E6C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #700E6C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #700E6C 0%, #00000C 100%); background-image:linear-gradient(180deg, #700E6C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #700E6C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#700E6C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#700E6C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #700E6C Color code html values
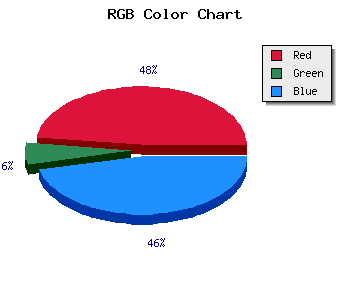
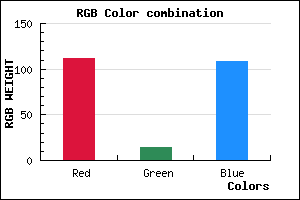
#700E6C hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 5.49% green and 42.35% blue.
RGB percentage values corresponding to this are 112, 14, 108.
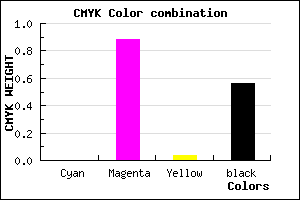
Html color #700E6C has 0% cyan, 0% magenta, 0% yellow and 143% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #700E6C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #700E6C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #700E6C Hex Color Conversion

|

|
CMYK Css #700E6C Color code combination mixer
RGB Css #700E6C Color Code Combination Mixer
Css #700E6C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #700E6C hex color
a{ color: #700E6C; }
css h1,h2,h3,h4,h5,h6 : #700E6C
h1,h2,h3,h4,h5,h6{ color: #700E6C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,14,108 Text color with hexadecimal code
Text font color is Rgb (112,14,108)
color css codes
Luminosity of css #700E6C hex color
- #150314 (1377044) #150314
- #440840 (4458560) #440840
- #700e6a (7343722) #700e6a
- #9e1496 (10359958) #9e1496
- #cb19c0 (13310400) #cb19c0
- #e533db (15021019) #e533db
- #eb5fe3 (15425507) #eb5fe3
- #f18deb (15830507) #f18deb
- #f6baf3 (16169715) #f6baf3
- #fce8fb (16574715) #fce8fb
- lighter/Darker shades: Hex values:
- #700E6C (112,14,108) #700E6C
- #5E0067 (94,0,103) #5E0067
- #4C0062 (76,0,98) #4C0062
- #3A005D (58,0,93) #3A005D
- #280058 (40,0,88) #280058
- #160053 (22,0,83) #160053
- #04004E (4,0,78) #04004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #700E6C hex color
Tints of css #700E6C hex color
- Darker/lighter shades: Hex color values:
- #000035 (112,14,108) #000035
- #82207E (130,32,126) #82207E
- #943290 (148,50,144) #943290
- #A644A2 (166,68,162) #A644A2
- #B856B4 (184,86,180) #B856B4
- #CA68C6 (202,104,198) #CA68C6
- #DC7AD8 (220,122,216) #DC7AD8
- #EE8CEA (238,140,234) #EE8CEA
- #FF9EFC (255,158,252) #FF9EFC
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF