Rgb 112,109,207 to Css #706DCF Color code html values
Css 706DCF Hex Color Code for rgb 112,109,207
Css Html color #706DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 112,109,207 colour codes.
Div Background-color : #706DCF
.div{ background-color : #706DCF; }
html #706DCF color code
Text/Font color #706DCF
.text{ color : #706DCF; }
My text html color #706DCF hex color code
Border html color #706DCF hex color code
.border{ border:3px solid : #706DCF; }
My div border color
Outline hex color #706DCF
.outline{ outline:2px solid #706DCF; }
My text outline color #706DCF
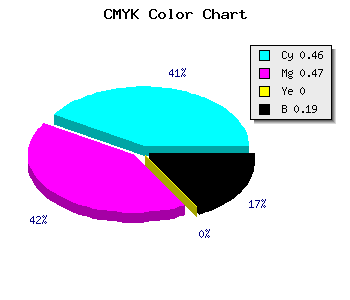
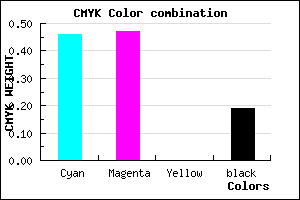
css #706DCF Color code html chart

|

|
css Text shadow : #706DCF color
.shadow{ text-shadow: 10px 10px 10px #706DCF; }
My text shadow
Css box shadow : #706DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#706DCF; }
My box shadow
Css Gradient html color #706DCF code
.gradient{ background-color:#706DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#706DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #706DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #706DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #706DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #706DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #706DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#706DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#706DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #706DCF Color code html values
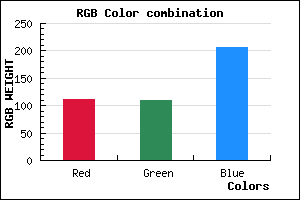
#706DCF hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 42.75% green and 81.18% blue.
RGB percentage values corresponding to this are 112, 109, 207.
Html color #706DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #706DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #706DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #706DCF Hex Color Conversion

|

|
CMYK Css #706DCF Color code combination mixer
RGB Css #706DCF Color Code Combination Mixer
Css #706DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #706DCF hex color
a{ color: #706DCF; }
css h1,h2,h3,h4,h5,h6 : #706DCF
h1,h2,h3,h4,h5,h6{ color: #706DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,109,207 Text color with hexadecimal code
Text font color is Rgb (112,109,207)
color css codes
Luminosity of css #706DCF hex color
- #060612 (394770) #060612
- #141339 (1315641) #141339
- #211f5f (2170719) #211f5f
- #2e2c86 (3026054) #2e2c86
- #3b38ac (3881132) #3b38ac
- #5552c6 (5591750) #5552c6
- #7a77d3 (8026067) #7a77d3
- #a09fdf (10526687) #a09fdf
- #c5c4ec (12961004) #c5c4ec
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #706DCF (112,109,207) #706DCF
- #5E54CA (94,84,202) #5E54CA
- #4C3BC5 (76,59,197) #4C3BC5
- #3A22C0 (58,34,192) #3A22C0
- #2809BB (40,9,187) #2809BB
- #1600B6 (22,0,182) #1600B6
- #0400B1 (4,0,177) #0400B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #706DCF hex color
Tints of css #706DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (112,109,207) #000098
- #827FE1 (130,127,225) #827FE1
- #9491F3 (148,145,243) #9491F3
- #A6A3FF (166,163,255) #A6A3FF
- #B8B5FF (184,181,255) #B8B5FF
- #CAC7FF (202,199,255) #CAC7FF
- #DCD9FF (220,217,255) #DCD9FF
- #EEEBFF (238,235,255) #EEEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF