Rgb 111,15,140 to Css #6F0F8C Color code html values
Css 6F0F8C Hex Color Code for rgb 111,15,140
Css Html color #6F0F8C Hex color conversions, schemes, palette, combination, mixer, to rgb 111,15,140 colour codes.
Div Background-color : #6F0F8C
.div{ background-color : #6F0F8C; }
html #6F0F8C color code
Text/Font color #6F0F8C
.text{ color : #6F0F8C; }
My text html color #6F0F8C hex color code
Border html color #6F0F8C hex color code
.border{ border:3px solid : #6F0F8C; }
My div border color
Outline hex color #6F0F8C
.outline{ outline:2px solid #6F0F8C; }
My text outline color #6F0F8C
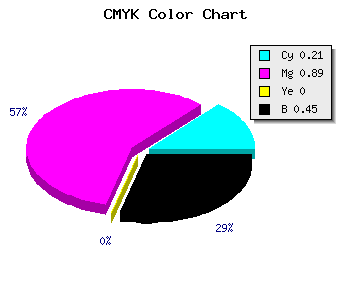
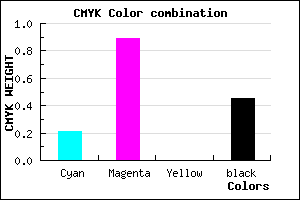
css #6F0F8C Color code html chart

|

|
css Text shadow : #6F0F8C color
.shadow{ text-shadow: 10px 10px 10px #6F0F8C; }
My text shadow
Css box shadow : #6F0F8C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6F0F8C; }
My box shadow
Css Gradient html color #6F0F8C code
.gradient{ background-color:#6F0F8C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6F0F8C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6F0F8C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6F0F8C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6F0F8C 0%, #00000C 100%); background-image:linear-gradient(180deg, #6F0F8C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6F0F8C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6F0F8C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6F0F8C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6F0F8C Color code html values
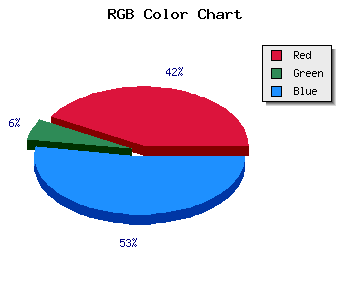
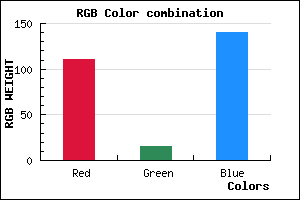
#6F0F8C hex color code has red green and blue "RGB color" in the proportion of 43.53% red, 5.88% green and 54.9% blue.
RGB percentage values corresponding to this are 111, 15, 140.
Html color #6F0F8C has 0% cyan, 0% magenta, 0% yellow and 115% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6F0F8C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6F0F8C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6F0F8C Hex Color Conversion

|

|
CMYK Css #6F0F8C Color code combination mixer
RGB Css #6F0F8C Color Code Combination Mixer
Css #6F0F8C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6F0F8C hex color
a{ color: #6F0F8C; }
css h1,h2,h3,h4,h5,h6 : #6F0F8C
h1,h2,h3,h4,h5,h6{ color: #6F0F8C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 111,15,140 Text color with hexadecimal code
Text font color is Rgb (111,15,140)
color css codes
Luminosity of css #6F0F8C hex color
- #110216 (1114646) #110216
- #370745 (3606341) #370745
- #5b0c72 (5966962) #5b0c72
- #8111a1 (8458657) #8111a1
- #a516ce (10819278) #a516ce
- #bf2fe9 (12529641) #bf2fe9
- #cd5cee (13458670) #cd5cee
- #dc8bf3 (14453747) #dc8bf3
- #e9b8f8 (15317240) #e9b8f8
- #f8e7fd (16312317) #f8e7fd
- lighter/Darker shades: Hex values:
- #6F0F8C (111,15,140) #6F0F8C
- #5D0087 (93,0,135) #5D0087
- #4B0082 (75,0,130) #4B0082
- #39007D (57,0,125) #39007D
- #270078 (39,0,120) #270078
- #150073 (21,0,115) #150073
- #03006E (3,0,110) #03006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
Color Shades of css #6F0F8C hex color
Tints of css #6F0F8C hex color
- Darker/lighter shades: Hex color values:
- #000055 (111,15,140) #000055
- #81219E (129,33,158) #81219E
- #9333B0 (147,51,176) #9333B0
- #A545C2 (165,69,194) #A545C2
- #B757D4 (183,87,212) #B757D4
- #C969E6 (201,105,230) #C969E6
- #DB7BF8 (219,123,248) #DB7BF8
- #ED8DFF (237,141,255) #ED8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF