Rgb 109,80,242 to Css #6D50F2 Color code html values
Css 6D50F2 Hex Color Code for rgb 109,80,242
Css Html color #6D50F2 Hex color conversions, schemes, palette, combination, mixer, to rgb 109,80,242 colour codes.
Div Background-color : #6D50F2
.div{ background-color : #6D50F2; }
html #6D50F2 color code
Text/Font color #6D50F2
.text{ color : #6D50F2; }
My text html color #6D50F2 hex color code
Border html color #6D50F2 hex color code
.border{ border:3px solid : #6D50F2; }
My div border color
Outline hex color #6D50F2
.outline{ outline:2px solid #6D50F2; }
My text outline color #6D50F2
css #6D50F2 Color code html chart

|

|
css Text shadow : #6D50F2 color
.shadow{ text-shadow: 10px 10px 10px #6D50F2; }
My text shadow
Css box shadow : #6D50F2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6D50F2; }
My box shadow
Css Gradient html color #6D50F2 code
.gradient{ background-color:#6D50F2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6D50F2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6D50F2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6D50F2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6D50F2 0%, #00000C 100%); background-image:linear-gradient(180deg, #6D50F2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6D50F2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6D50F2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6D50F2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6D50F2 Color code html values
#6D50F2 hex color code has red green and blue "RGB color" in the proportion of 42.75% red, 31.37% green and 94.9% blue.
RGB percentage values corresponding to this are 109, 80, 242.
Html color #6D50F2 has 0% cyan, 0% magenta, 0% yellow and 13% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6D50F2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6D50F2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6D50F2 Hex Color Conversion

|

|
CMYK Css #6D50F2 Color code combination mixer
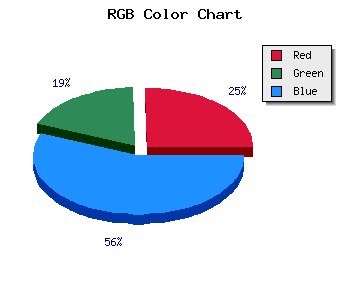
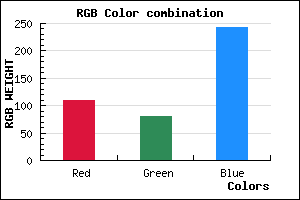
RGB Css #6D50F2 Color Code Combination Mixer
Css #6D50F2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6D50F2 hex color
a{ color: #6D50F2; }
css h1,h2,h3,h4,h5,h6 : #6D50F2
h1,h2,h3,h4,h5,h6{ color: #6D50F2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 109,80,242 Text color with hexadecimal code
Text font color is Rgb (109,80,242)
color css codes
Luminosity of css #6D50F2 hex color
- #060216 (393750) #060216
- #120547 (1180999) #120547
- #1d0975 (1902965) #1d0975
- #290ca6 (2690214) #290ca6
- #3510d4 (3477716) #3510d4
- #4e29ef (5122543) #4e29ef
- #7557f3 (7690227) #7557f3
- #9d88f6 (10324214) #9d88f6
- #c3b6fa (12826362) #c3b6fa
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #6D50F2 (109,80,242) #6D50F2
- #5B37ED (91,55,237) #5B37ED
- #491EE8 (73,30,232) #491EE8
- #3705E3 (55,5,227) #3705E3
- #2500DE (37,0,222) #2500DE
- #1300D9 (19,0,217) #1300D9
- #0100D4 (1,0,212) #0100D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
Color Shades of css #6D50F2 hex color
Tints of css #6D50F2 hex color
- Darker/lighter shades: Hex color values:
- #0000BB (109,80,242) #0000BB
- #7F62FF (127,98,255) #7F62FF
- #9174FF (145,116,255) #9174FF
- #A386FF (163,134,255) #A386FF
- #B598FF (181,152,255) #B598FF
- #C7AAFF (199,170,255) #C7AAFF
- #D9BCFF (217,188,255) #D9BCFF
- #EBCEFF (235,206,255) #EBCEFF
- #FDE0FF (253,224,255) #FDE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF