Rgb 109,25,137 to Css #6D1989 Color code html values
Css 6D1989 Hex Color Code for rgb 109,25,137
Css Html color #6D1989 Hex color conversions, schemes, palette, combination, mixer, to rgb 109,25,137 colour codes.
Div Background-color : #6D1989
.div{ background-color : #6D1989; }
html #6D1989 color code
Text/Font color #6D1989
.text{ color : #6D1989; }
My text html color #6D1989 hex color code
Border html color #6D1989 hex color code
.border{ border:3px solid : #6D1989; }
My div border color
Outline hex color #6D1989
.outline{ outline:2px solid #6D1989; }
My text outline color #6D1989
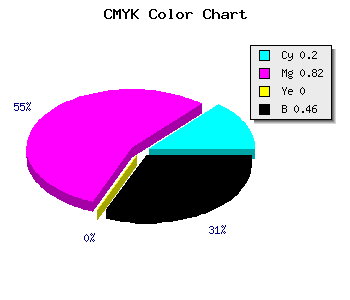
css #6D1989 Color code html chart

|

|
css Text shadow : #6D1989 color
.shadow{ text-shadow: 10px 10px 10px #6D1989; }
My text shadow
Css box shadow : #6D1989 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6D1989; }
My box shadow
Css Gradient html color #6D1989 code
.gradient{ background-color:#6D1989; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6D1989, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6D1989 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6D1989 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6D1989 0%, #00000C 100%); background-image:linear-gradient(180deg, #6D1989 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6D1989 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6D1989), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6D1989; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6D1989 Color code html values
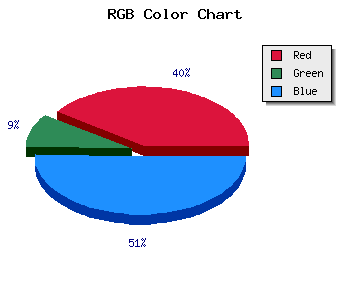
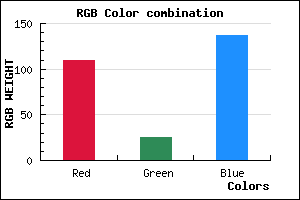
#6D1989 hex color code has red green and blue "RGB color" in the proportion of 42.75% red, 9.8% green and 53.73% blue.
RGB percentage values corresponding to this are 109, 25, 137.
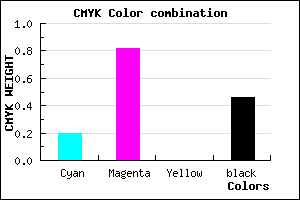
Html color #6D1989 has 0% cyan, 0% magenta, 0% yellow and 118% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6D1989 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6D1989 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6D1989 Hex Color Conversion

|

|
CMYK Css #6D1989 Color code combination mixer
RGB Css #6D1989 Color Code Combination Mixer
Css #6D1989 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6D1989 hex color
a{ color: #6D1989; }
css h1,h2,h3,h4,h5,h6 : #6D1989
h1,h2,h3,h4,h5,h6{ color: #6D1989;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 109,25,137 Text color with hexadecimal code
Text font color is Rgb (109,25,137)
color css codes
Luminosity of css #6D1989 hex color
- #100414 (1049620) #100414
- #330c40 (3345472) #330c40
- #55146a (5575786) #55146a
- #781c96 (7871638) #781c96
- #9a23c1 (10101697) #9a23c1
- #b43ddb (11812315) #b43ddb
- #c467e3 (12871651) #c467e3
- #d593eb (13997035) #d593eb
- #e6bdf3 (15121907) #e6bdf3
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #6D1989 (109,25,137) #6D1989
- #5B0084 (91,0,132) #5B0084
- #49007F (73,0,127) #49007F
- #37007A (55,0,122) #37007A
- #250075 (37,0,117) #250075
- #130070 (19,0,112) #130070
- #01006B (1,0,107) #01006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
Color Shades of css #6D1989 hex color
Tints of css #6D1989 hex color
- Darker/lighter shades: Hex color values:
- #000052 (109,25,137) #000052
- #7F2B9B (127,43,155) #7F2B9B
- #913DAD (145,61,173) #913DAD
- #A34FBF (163,79,191) #A34FBF
- #B561D1 (181,97,209) #B561D1
- #C773E3 (199,115,227) #C773E3
- #D985F5 (217,133,245) #D985F5
- #EB97FF (235,151,255) #EB97FF
- #FDA9FF (253,169,255) #FDA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF