Rgb 105,63,189 to Css #693FBD Color code html values
Css 693FBD Hex Color Code for rgb 105,63,189
Css Html color #693FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 105,63,189 colour codes.
Div Background-color : #693FBD
.div{ background-color : #693FBD; }
html #693FBD color code
Text/Font color #693FBD
.text{ color : #693FBD; }
My text html color #693FBD hex color code
Border html color #693FBD hex color code
.border{ border:3px solid : #693FBD; }
My div border color
Outline hex color #693FBD
.outline{ outline:2px solid #693FBD; }
My text outline color #693FBD
css #693FBD Color code html chart

|

|
css Text shadow : #693FBD color
.shadow{ text-shadow: 10px 10px 10px #693FBD; }
My text shadow
Css box shadow : #693FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#693FBD; }
My box shadow
Css Gradient html color #693FBD code
.gradient{ background-color:#693FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#693FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #693FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #693FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #693FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #693FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #693FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#693FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#693FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #693FBD Color code html values
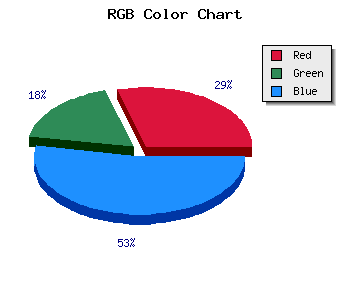
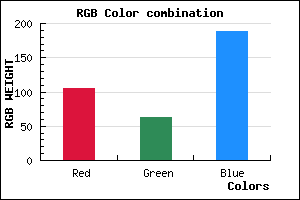
#693FBD hex color code has red green and blue "RGB color" in the proportion of 41.18% red, 24.71% green and 74.12% blue.
RGB percentage values corresponding to this are 105, 63, 189.
Html color #693FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #693FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #693FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #693FBD Hex Color Conversion

|

|
CMYK Css #693FBD Color code combination mixer
RGB Css #693FBD Color Code Combination Mixer
Css #693FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #693FBD hex color
a{ color: #693FBD; }
css h1,h2,h3,h4,h5,h6 : #693FBD
h1,h2,h3,h4,h5,h6{ color: #693FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 105,63,189 Text color with hexadecimal code
Text font color is Rgb (105,63,189)
color css codes
Luminosity of css #693FBD hex color
- #0a0612 (656914) #0a0612
- #1f1339 (2036537) #1f1339
- #341f5f (3415903) #341f5f
- #4a2c86 (4861062) #4a2c86
- #5e39ab (6175147) #5e39ab
- #7852c6 (7885510) #7852c6
- #9678d2 (9861330) #9678d2
- #b49fdf (11837407) #b49fdf
- #d1c4ec (13747436) #d1c4ec
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #693FBD (105,63,189) #693FBD
- #5726B8 (87,38,184) #5726B8
- #450DB3 (69,13,179) #450DB3
- #3300AE (51,0,174) #3300AE
- #2100A9 (33,0,169) #2100A9
- #0F00A4 (15,0,164) #0F00A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #693FBD hex color
Tints of css #693FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (105,63,189) #000086
- #7B51CF (123,81,207) #7B51CF
- #8D63E1 (141,99,225) #8D63E1
- #9F75F3 (159,117,243) #9F75F3
- #B187FF (177,135,255) #B187FF
- #C399FF (195,153,255) #C399FF
- #D5ABFF (213,171,255) #D5ABFF
- #E7BDFF (231,189,255) #E7BDFF
- #F9CFFF (249,207,255) #F9CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF