Rgb 105,49,227 to Css #6931E3 Color code html values
Css 6931E3 Hex Color Code for rgb 105,49,227
Css Html color #6931E3 Hex color conversions, schemes, palette, combination, mixer, to rgb 105,49,227 colour codes.
Div Background-color : #6931E3
.div{ background-color : #6931E3; }
html #6931E3 color code
Text/Font color #6931E3
.text{ color : #6931E3; }
My text html color #6931E3 hex color code
Border html color #6931E3 hex color code
.border{ border:3px solid : #6931E3; }
My div border color
Outline hex color #6931E3
.outline{ outline:2px solid #6931E3; }
My text outline color #6931E3
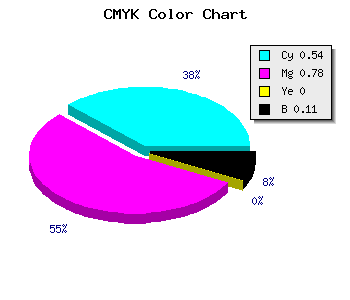
css #6931E3 Color code html chart

|

|
css Text shadow : #6931E3 color
.shadow{ text-shadow: 10px 10px 10px #6931E3; }
My text shadow
Css box shadow : #6931E3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6931E3; }
My box shadow
Css Gradient html color #6931E3 code
.gradient{ background-color:#6931E3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6931E3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6931E3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6931E3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6931E3 0%, #00000C 100%); background-image:linear-gradient(180deg, #6931E3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6931E3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6931E3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6931E3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6931E3 Color code html values
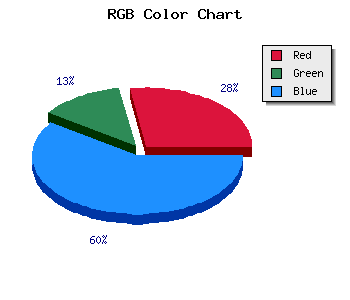
#6931E3 hex color code has red green and blue "RGB color" in the proportion of 41.18% red, 19.22% green and 89.02% blue.
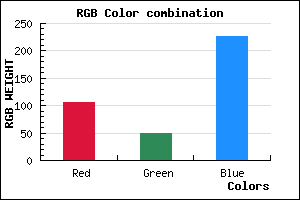
RGB percentage values corresponding to this are 105, 49, 227.
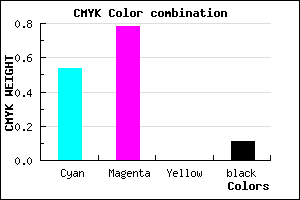
Html color #6931E3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6931E3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6931E3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6931E3 Hex Color Conversion

|

|
CMYK Css #6931E3 Color code combination mixer
RGB Css #6931E3 Color Code Combination Mixer
Css #6931E3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6931E3 hex color
a{ color: #6931E3; }
css h1,h2,h3,h4,h5,h6 : #6931E3
h1,h2,h3,h4,h5,h6{ color: #6931E3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 105,49,227 Text color with hexadecimal code
Text font color is Rgb (105,49,227)
color css codes
Luminosity of css #6931E3 hex color
- #080315 (525077) #080315
- #1b0943 (1771843) #1b0943
- #2c0f6f (2887535) #2c0f6f
- #3f159d (4134301) #3f159d
- #501bc9 (5249993) #501bc9
- #6a35e3 (6960611) #6a35e3
- #8a61e9 (9069033) #8a61e9
- #ac8ef0 (11308784) #ac8ef0
- #ccbaf6 (13417206) #ccbaf6
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #6931E3 (105,49,227) #6931E3
- #5718DE (87,24,222) #5718DE
- #4500D9 (69,0,217) #4500D9
- #3300D4 (51,0,212) #3300D4
- #2100CF (33,0,207) #2100CF
- #0F00CA (15,0,202) #0F00CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
Color Shades of css #6931E3 hex color
Tints of css #6931E3 hex color
- Darker/lighter shades: Hex color values:
- #0000AC (105,49,227) #0000AC
- #7B43F5 (123,67,245) #7B43F5
- #8D55FF (141,85,255) #8D55FF
- #9F67FF (159,103,255) #9F67FF
- #B179FF (177,121,255) #B179FF
- #C38BFF (195,139,255) #C38BFF
- #D59DFF (213,157,255) #D59DFF
- #E7AFFF (231,175,255) #E7AFFF
- #F9C1FF (249,193,255) #F9C1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF