Rgb 105,31,189 to Css #691FBD Color code html values
Css 691FBD Hex Color Code for rgb 105,31,189
Css Html color #691FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 105,31,189 colour codes.
Div Background-color : #691FBD
.div{ background-color : #691FBD; }
html #691FBD color code
Text/Font color #691FBD
.text{ color : #691FBD; }
My text html color #691FBD hex color code
Border html color #691FBD hex color code
.border{ border:3px solid : #691FBD; }
My div border color
Outline hex color #691FBD
.outline{ outline:2px solid #691FBD; }
My text outline color #691FBD
css #691FBD Color code html chart

|

|
css Text shadow : #691FBD color
.shadow{ text-shadow: 10px 10px 10px #691FBD; }
My text shadow
Css box shadow : #691FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#691FBD; }
My box shadow
Css Gradient html color #691FBD code
.gradient{ background-color:#691FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#691FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #691FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #691FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #691FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #691FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #691FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#691FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#691FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #691FBD Color code html values
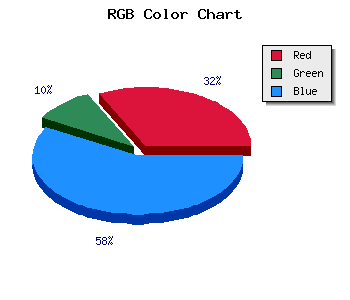
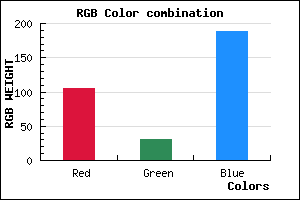
#691FBD hex color code has red green and blue "RGB color" in the proportion of 41.18% red, 12.16% green and 74.12% blue.
RGB percentage values corresponding to this are 105, 31, 189.
Html color #691FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #691FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #691FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #691FBD Hex Color Conversion

|

|
CMYK Css #691FBD Color code combination mixer
RGB Css #691FBD Color Code Combination Mixer
Css #691FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #691FBD hex color
a{ color: #691FBD; }
css h1,h2,h3,h4,h5,h6 : #691FBD
h1,h2,h3,h4,h5,h6{ color: #691FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 105,31,189 Text color with hexadecimal code
Text font color is Rgb (105,31,189)
color css codes
Luminosity of css #691FBD hex color
- #0b0315 (721685) #0b0315
- #240b41 (2362177) #240b41
- #3c126c (3936876) #3c126c
- #551999 (5577113) #551999
- #6d20c4 (7151812) #6d20c4
- #8739df (8862175) #8739df
- #a164e6 (10577126) #a164e6
- #bc91ed (12358125) #bc91ed
- #d6bcf4 (14073076) #d6bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #691FBD (105,31,189) #691FBD
- #5706B8 (87,6,184) #5706B8
- #4500B3 (69,0,179) #4500B3
- #3300AE (51,0,174) #3300AE
- #2100A9 (33,0,169) #2100A9
- #0F00A4 (15,0,164) #0F00A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #691FBD hex color
Tints of css #691FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (105,31,189) #000086
- #7B31CF (123,49,207) #7B31CF
- #8D43E1 (141,67,225) #8D43E1
- #9F55F3 (159,85,243) #9F55F3
- #B167FF (177,103,255) #B167FF
- #C379FF (195,121,255) #C379FF
- #D58BFF (213,139,255) #D58BFF
- #E79DFF (231,157,255) #E79DFF
- #F9AFFF (249,175,255) #F9AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF